Look of the Day
Look of the Day
My Role: UX + UI Design
Social Media Art Direction + Campaign Design
Simple everyday decisions can be challenging to make and waste a lot of time.
Deciding what to wear is one of those simple decisions that always seem to turn into a big choice. Through design thinking and going through the UX process, I designed a product that can help users decide what to wear quickly and confidently.
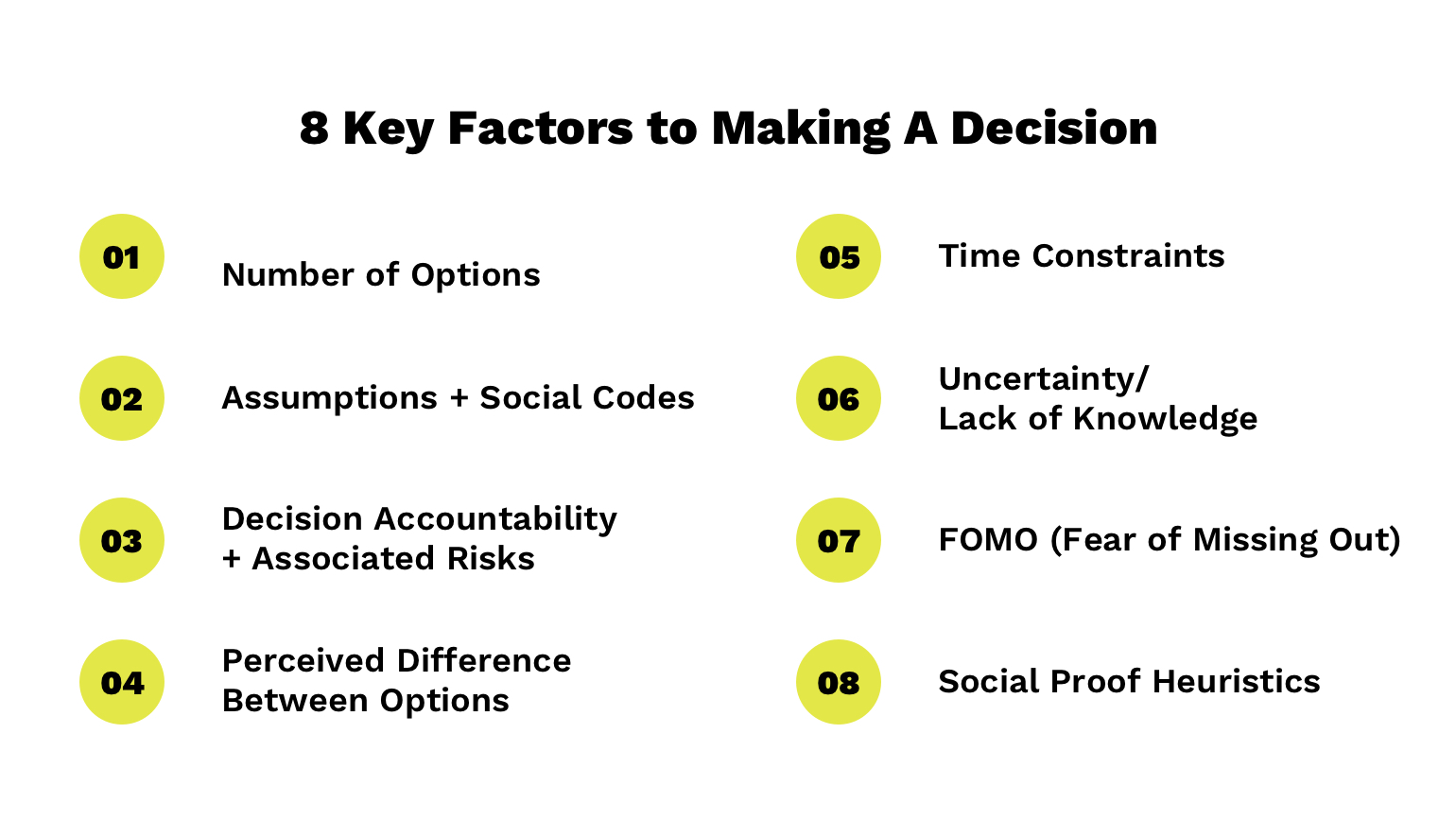
STEP 01:
Understanding the Problem.
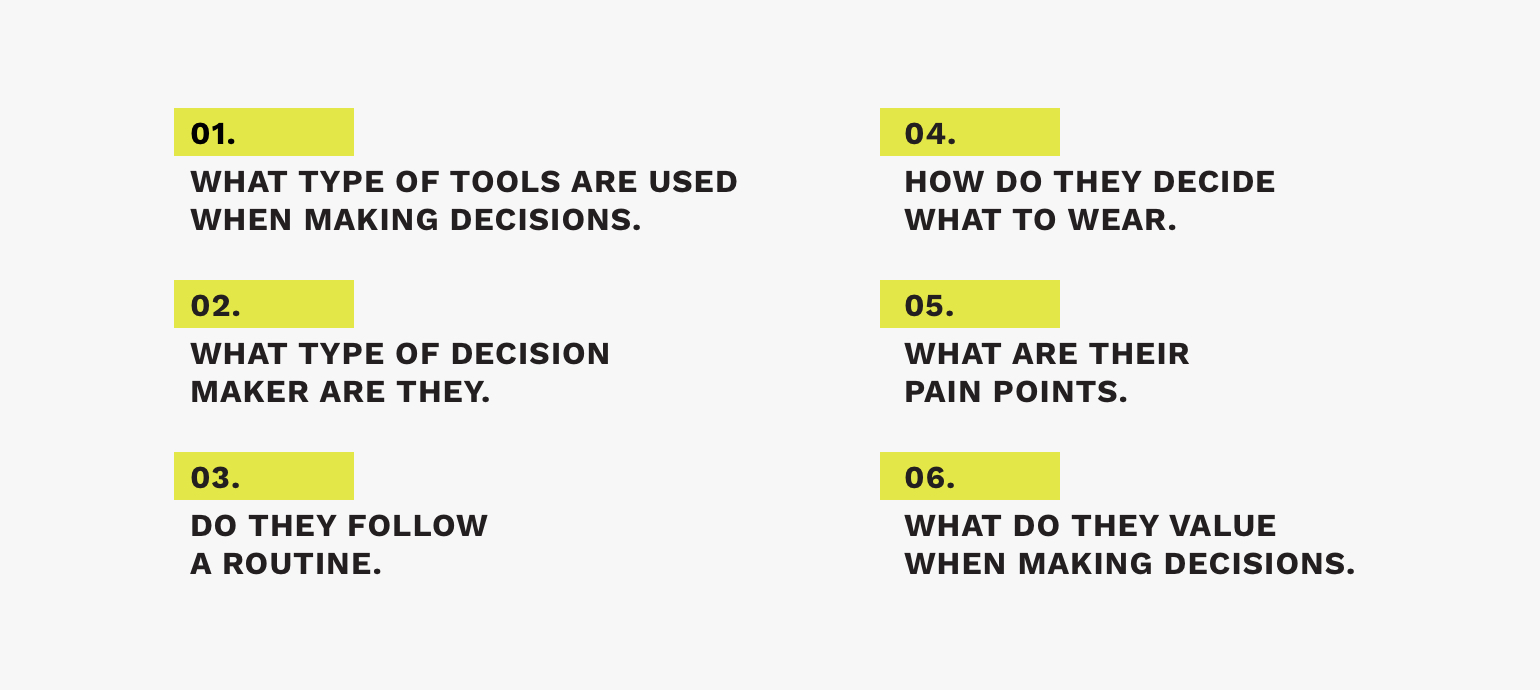
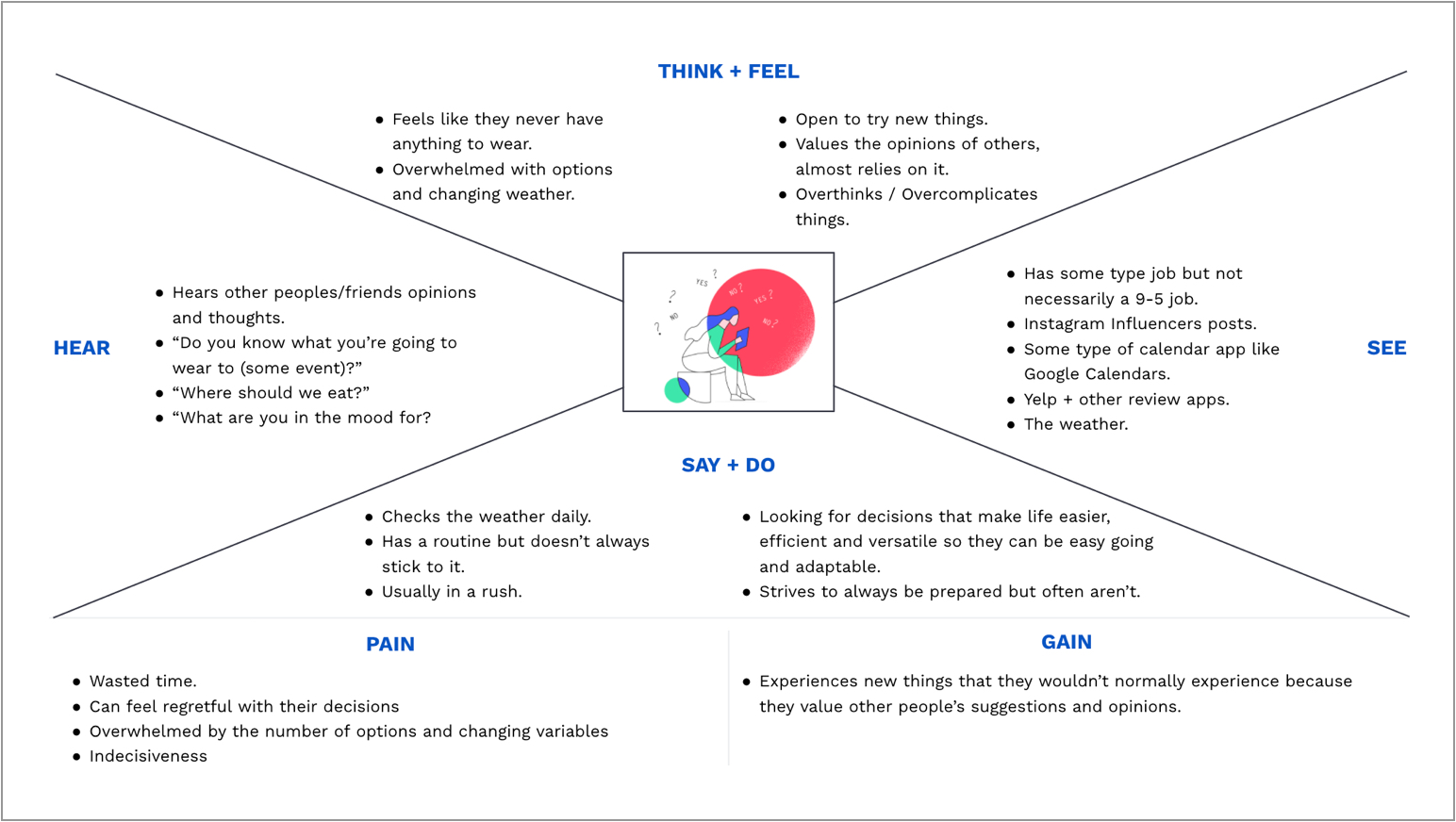
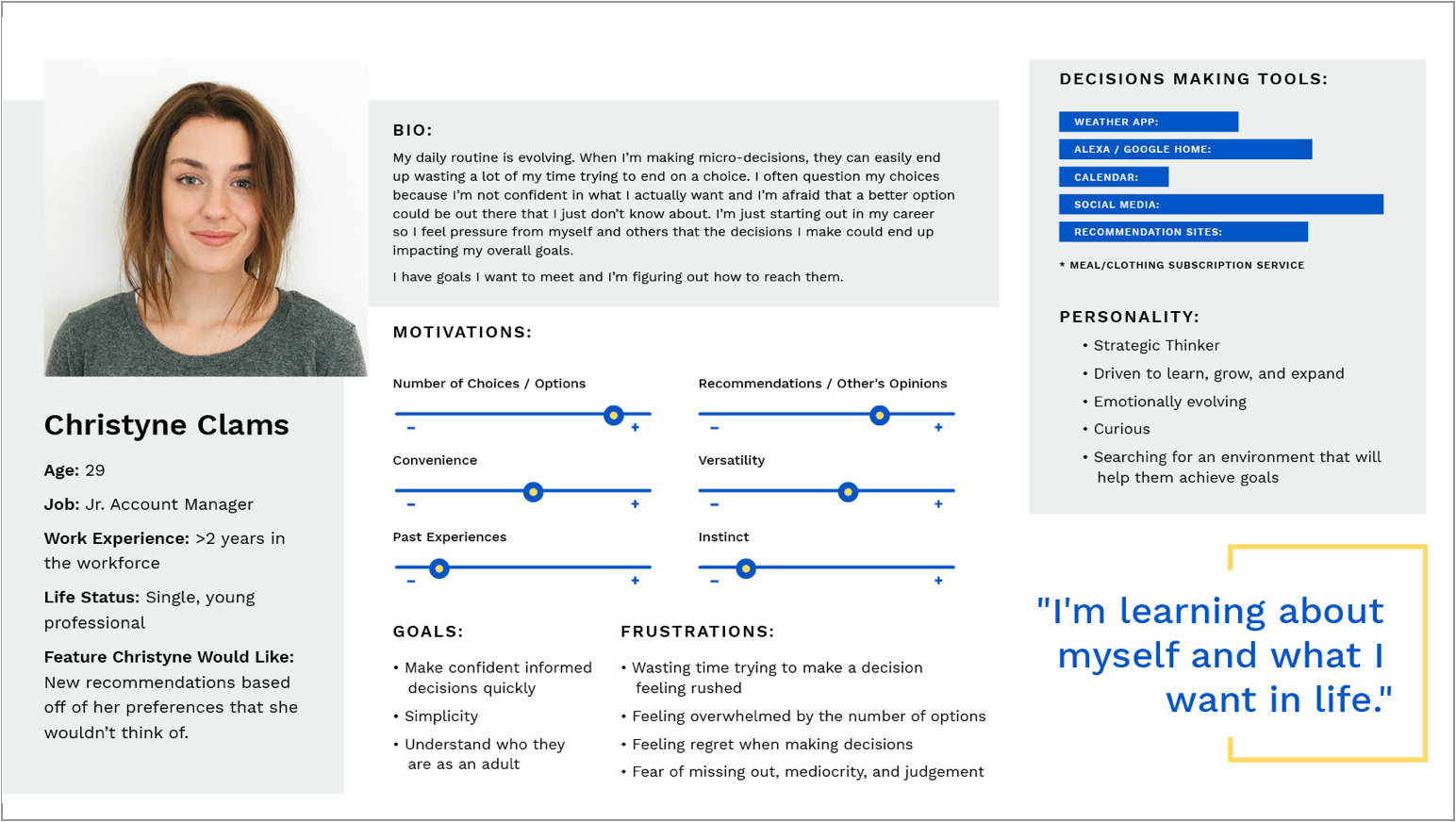
STEP 02:
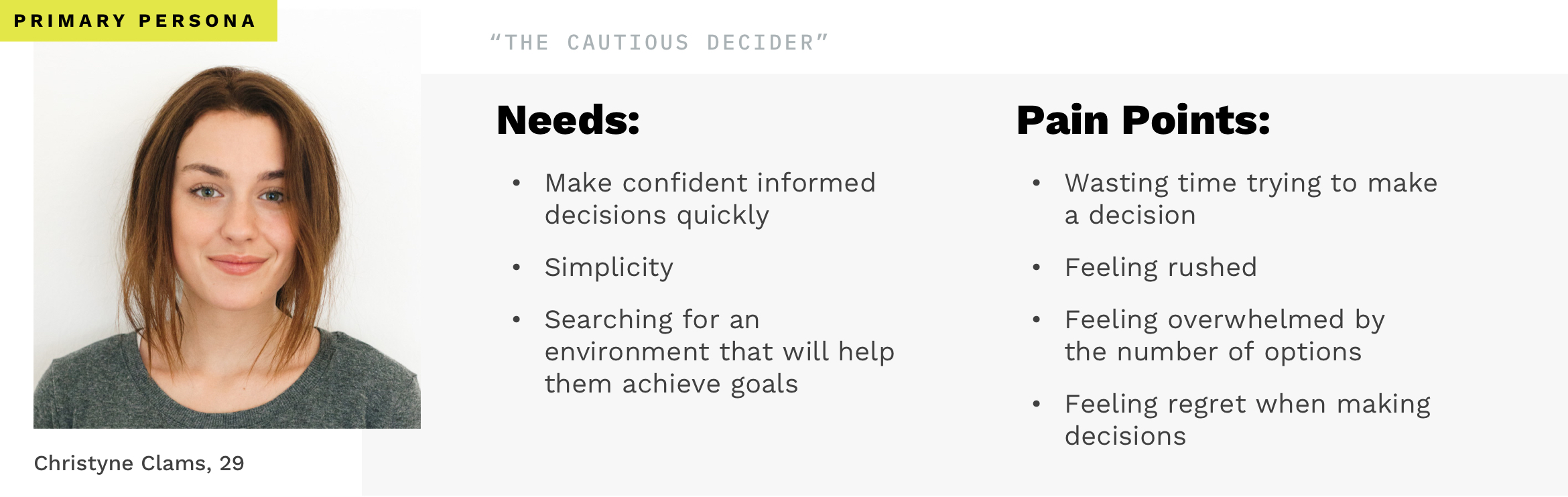
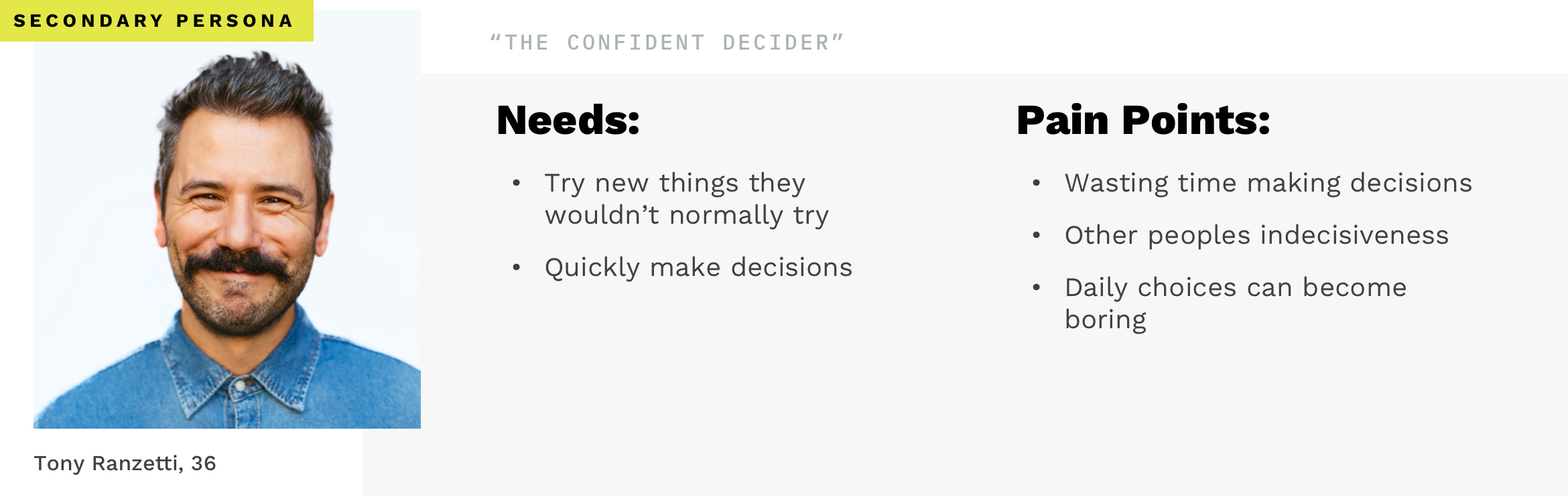
Understanding the User.
Target Audience.
21-50+ years old
Has a daily routine
Feel either confident or somewhat confident in their decisions
Decides in a few or 10+ minutes
When making a decision, they value at least one of the following:
Their gut
Online recommendations
Friends/family opinions
Number of options
Flexibility of decision
Knowledge of all their options
Struggles with one of these 3 decisions:
01. What to Wear
02. What/Where to Eat
03. Whether or Not to Exercise
STEP 03:
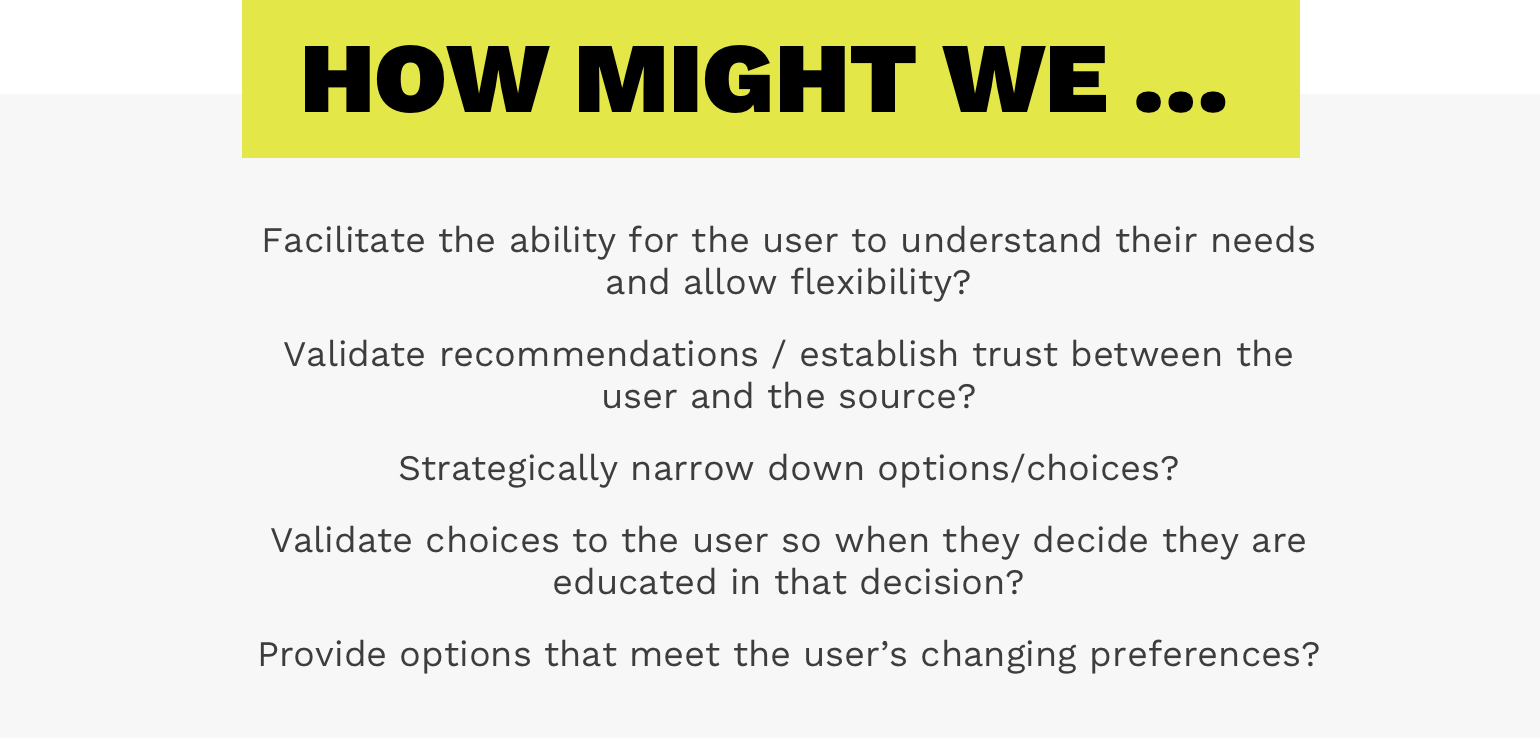
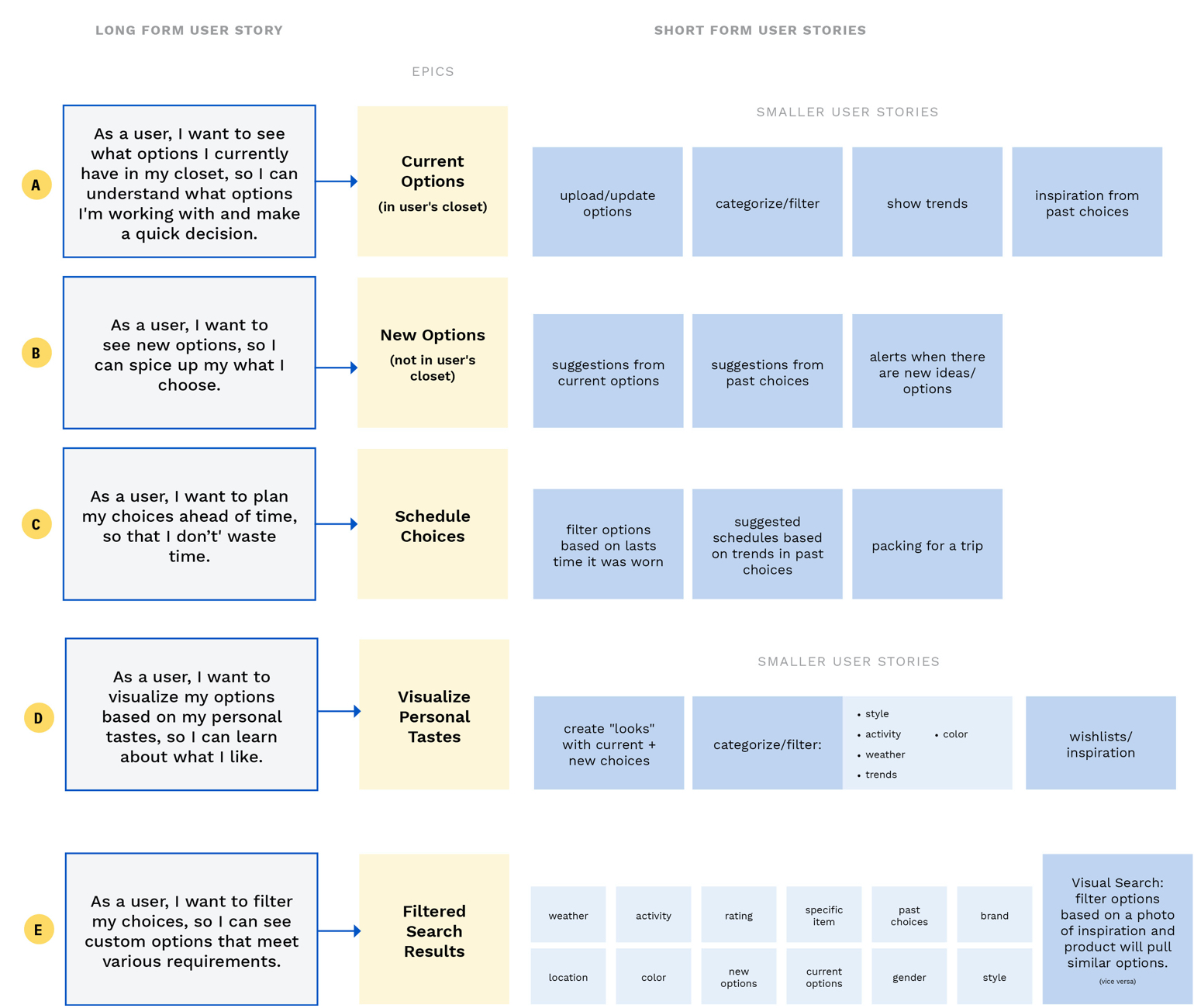
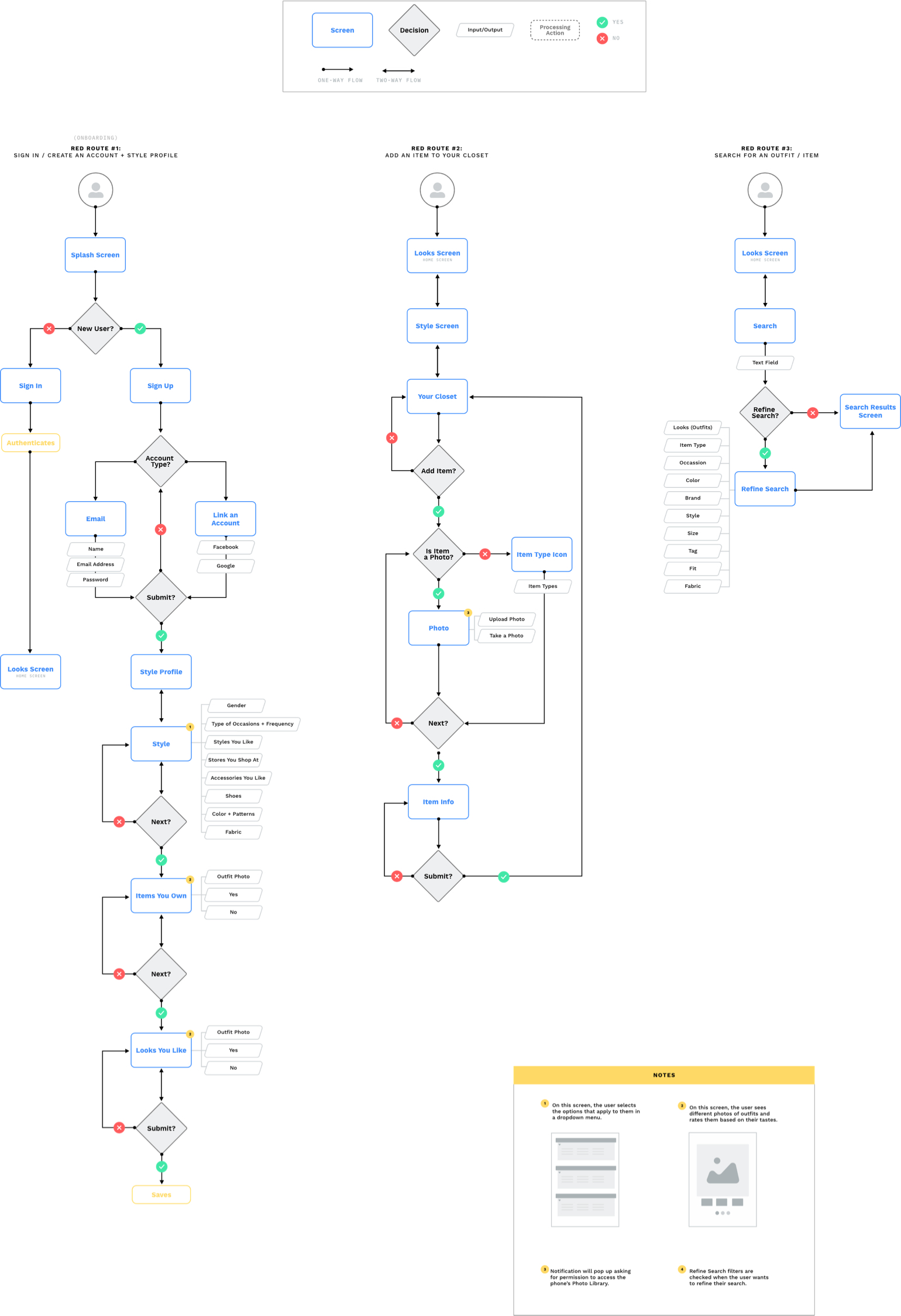
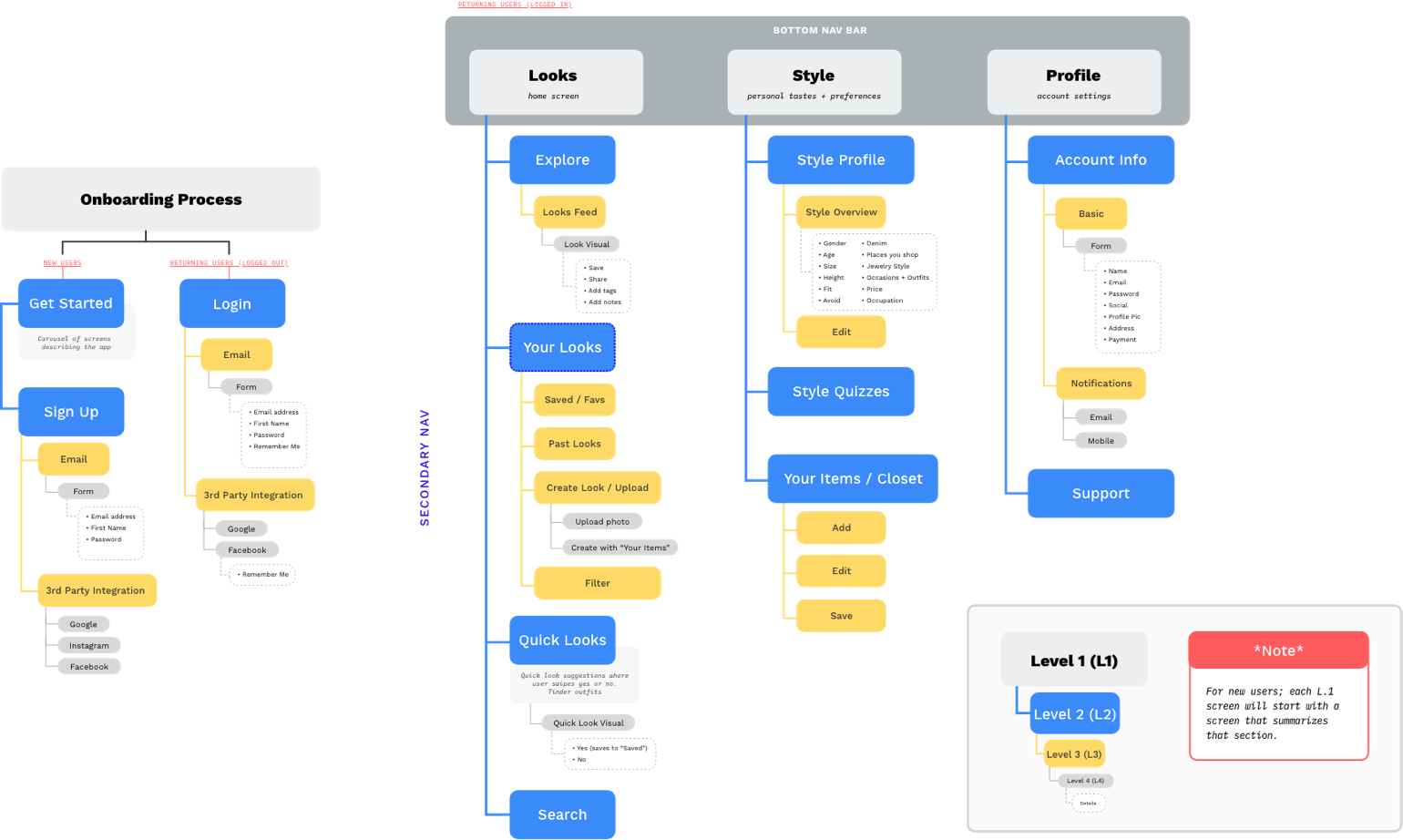
Ideate.
STEP 04:
Sketches + Guerrilla User Testing.
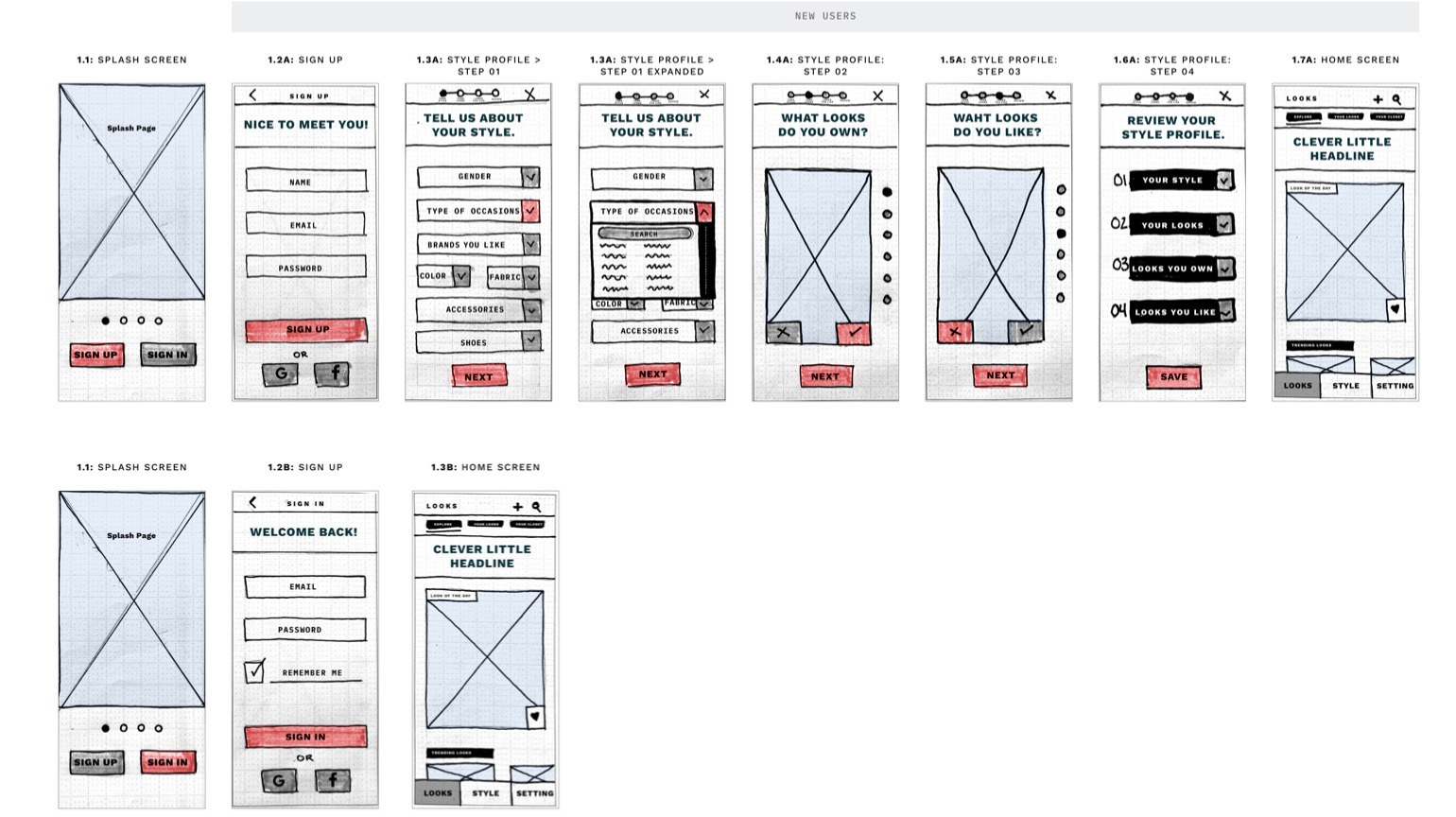
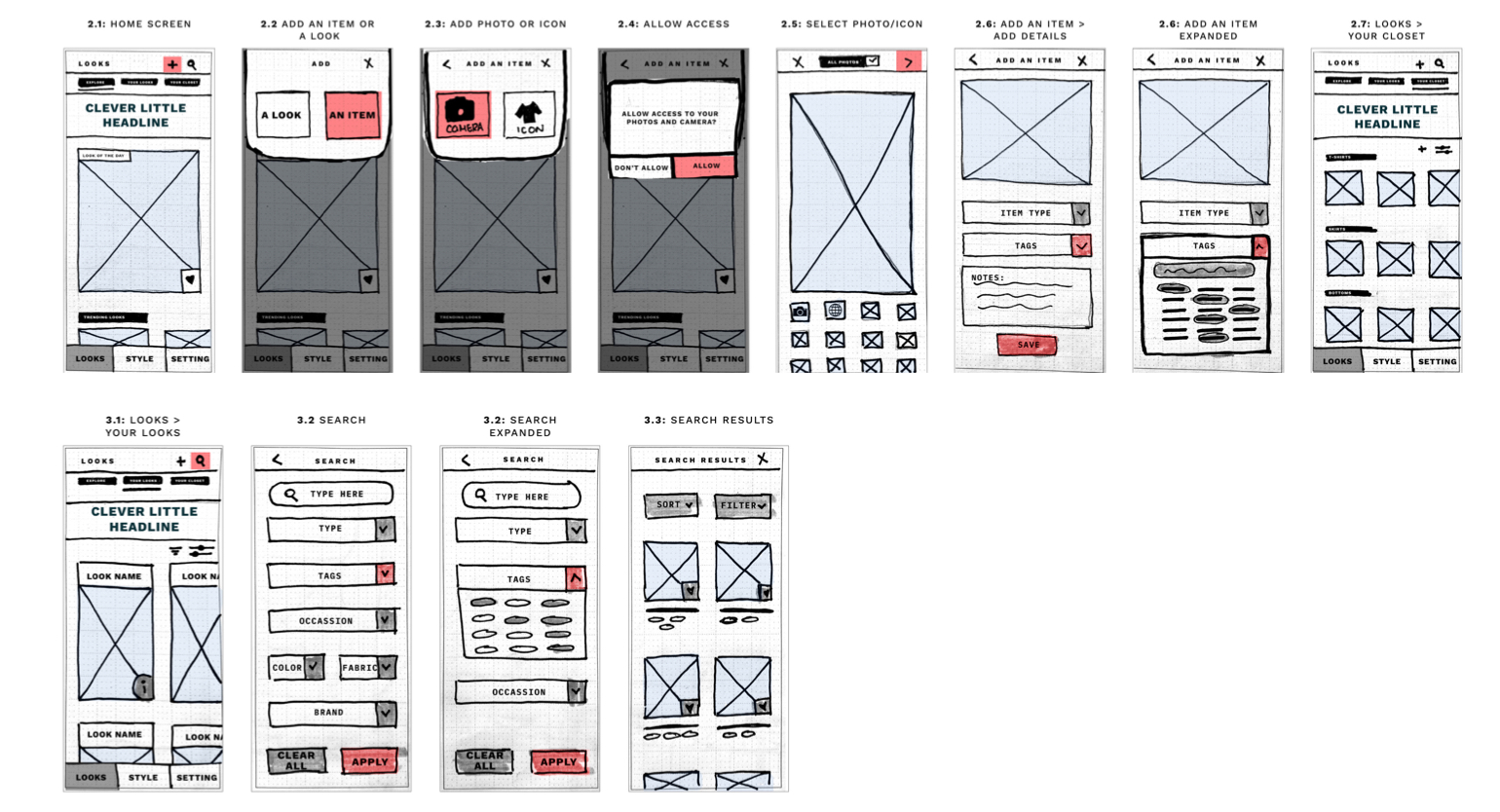
Sketches.
Now that the organization and intended interactions and flows were decided, I began to sketch out the bones of the product.
I decided my product would be an app because it’s easy to access when the user needs to decide what to wear.
The sketching phase began as all good sketches start; paper and pencil.
Guerrilla Testing.
I used the POP prototyping tool Marvel to quickly test how participants responded to the layout of information.
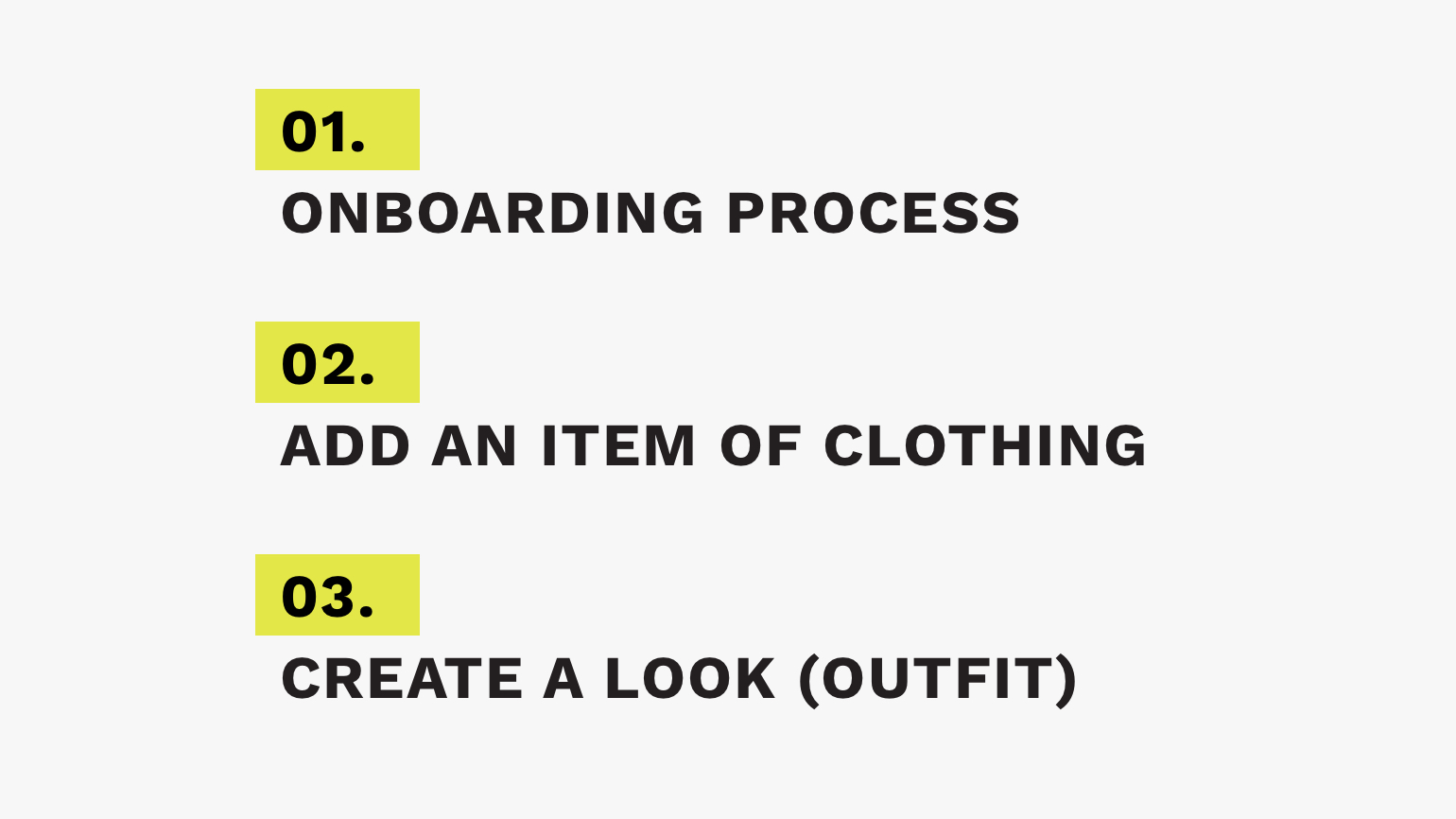
During the test, participants spoke aloud what they thought while they executed the 3 red routes.
STEP 05:
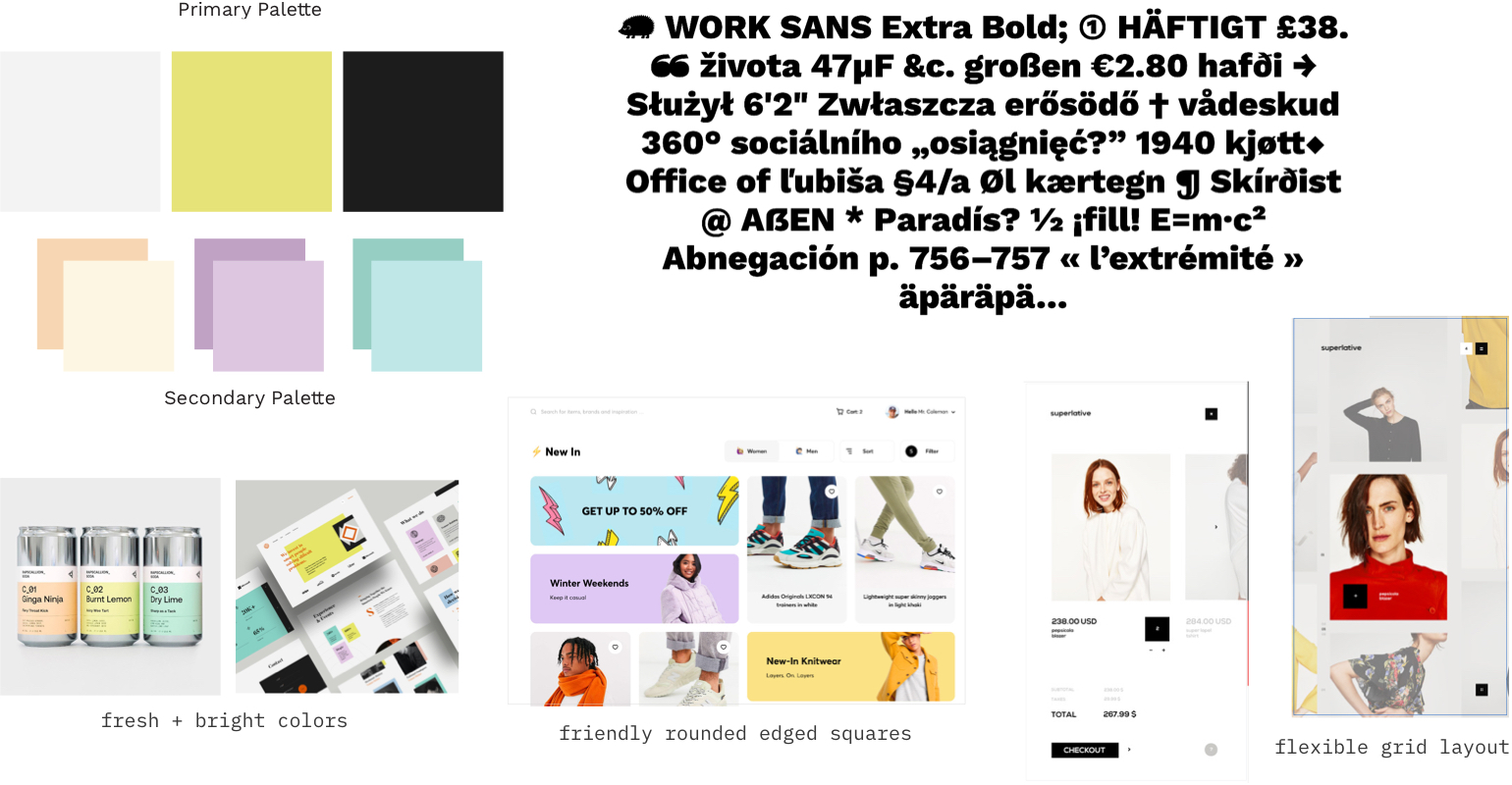
The Design.
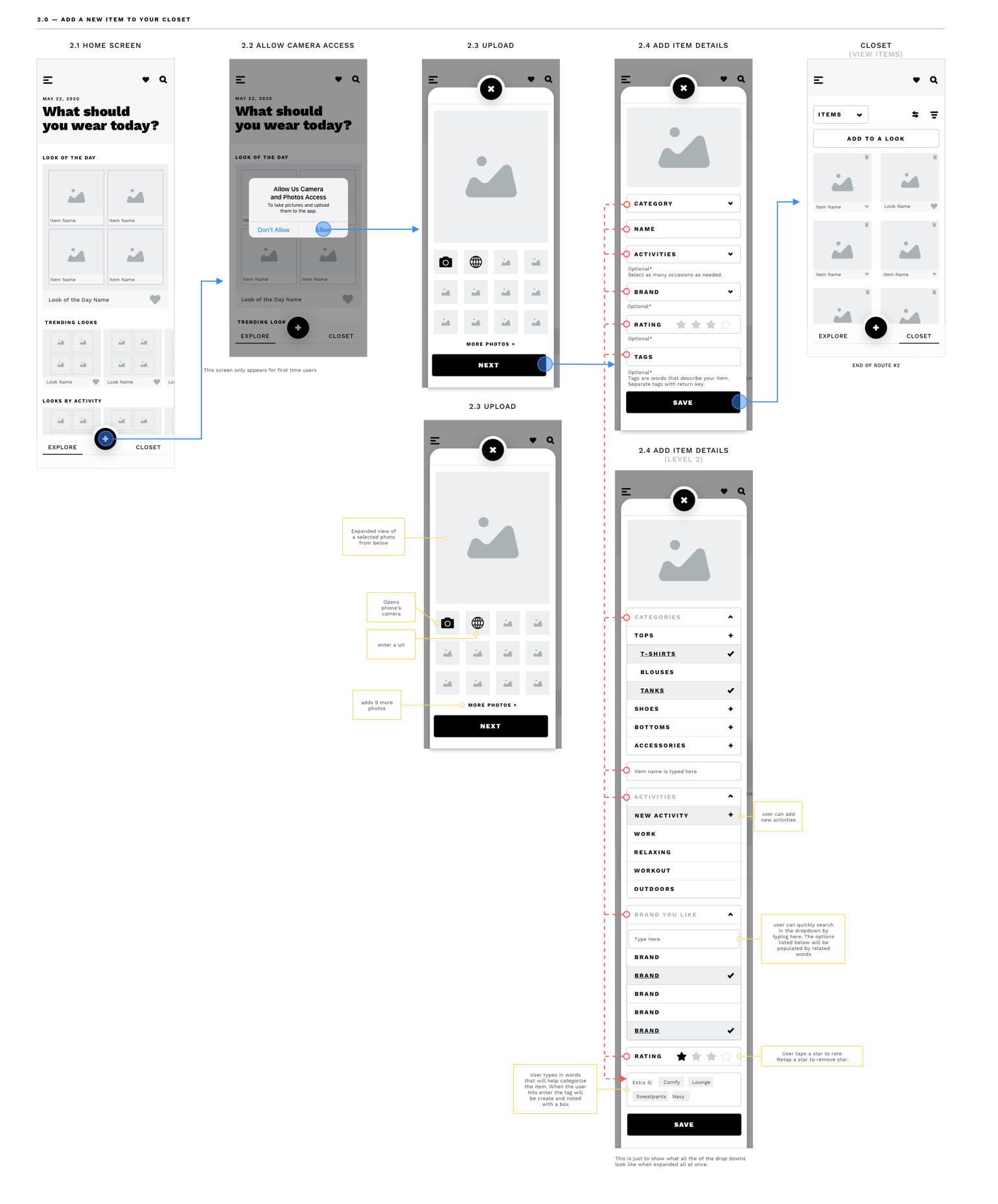
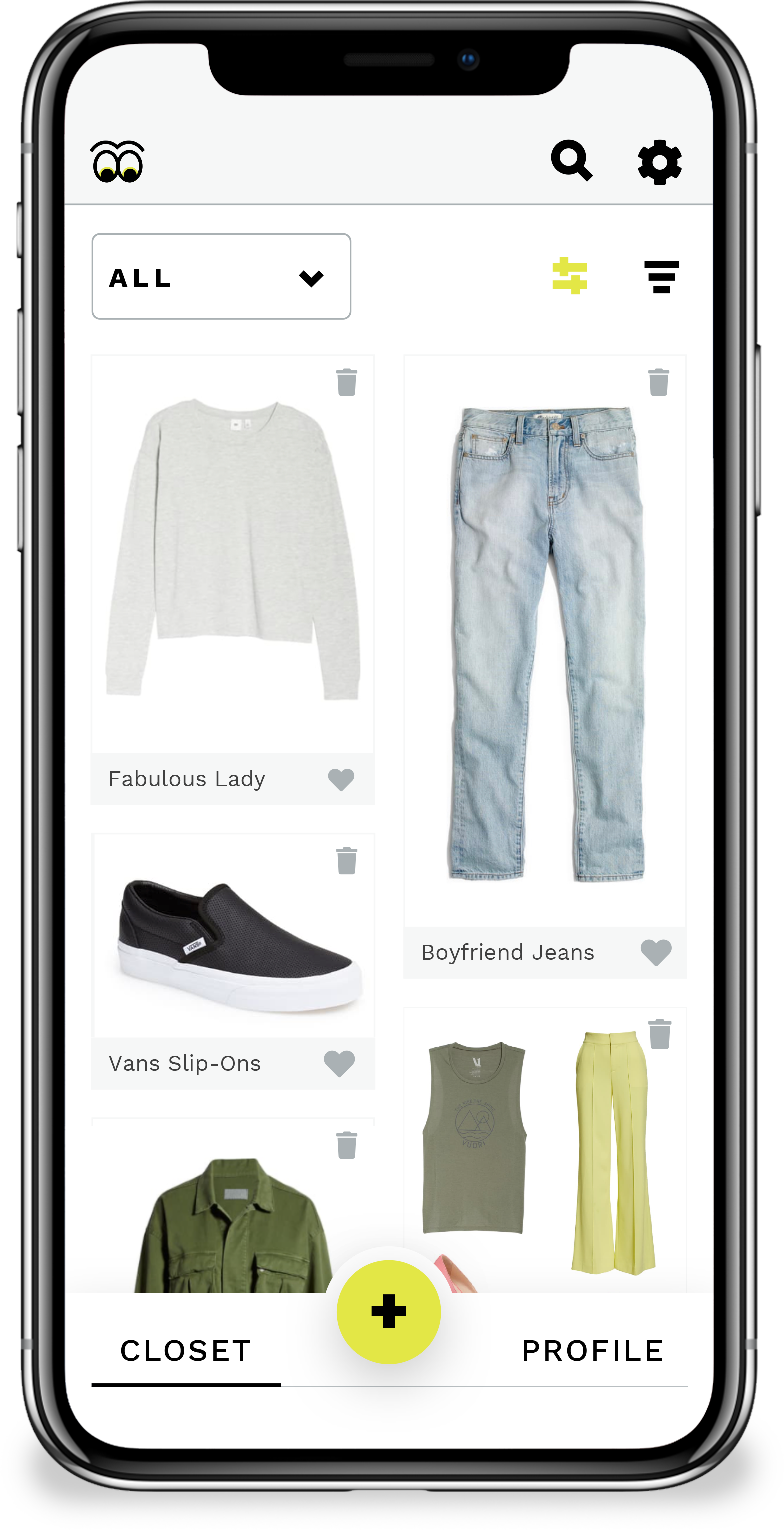
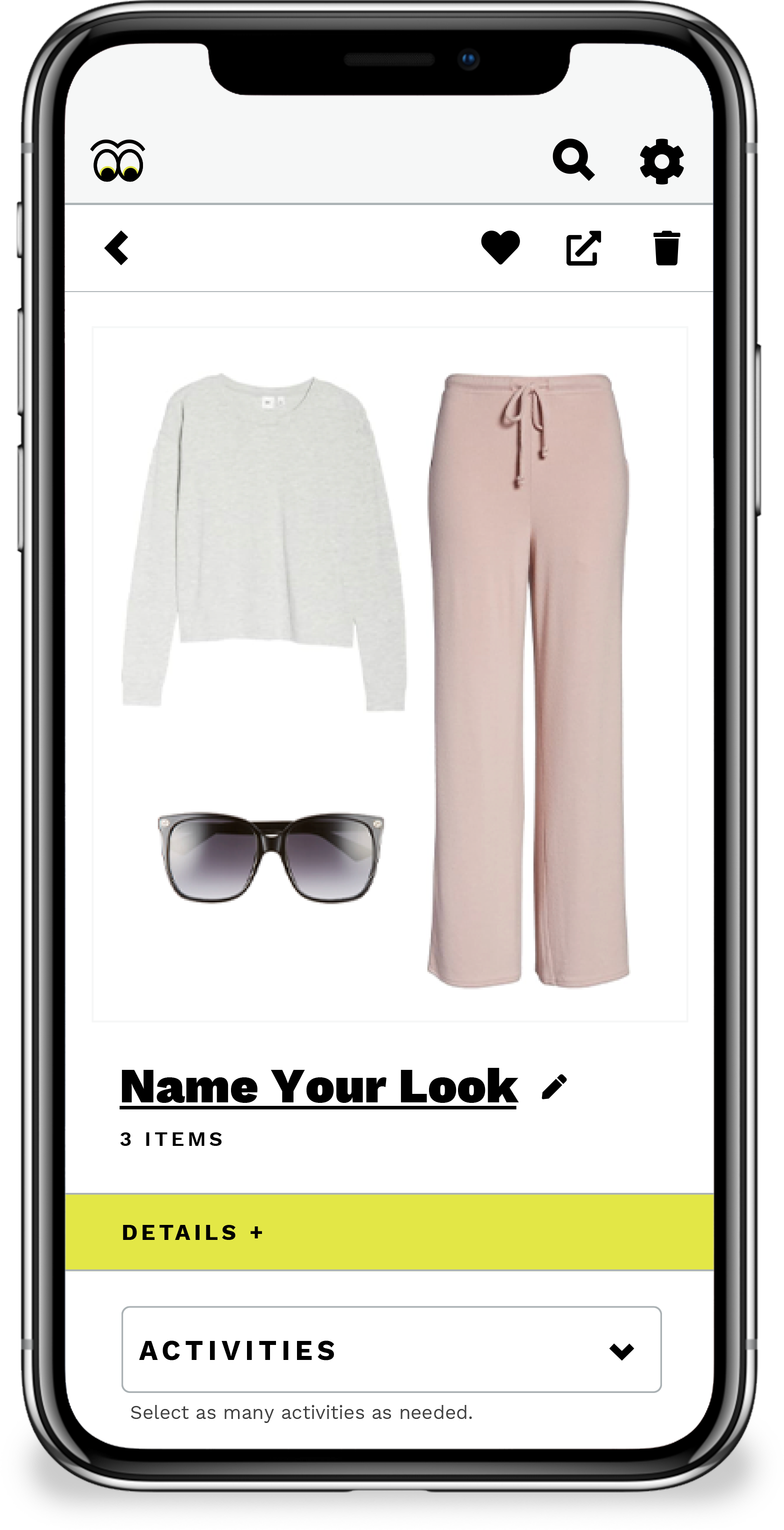
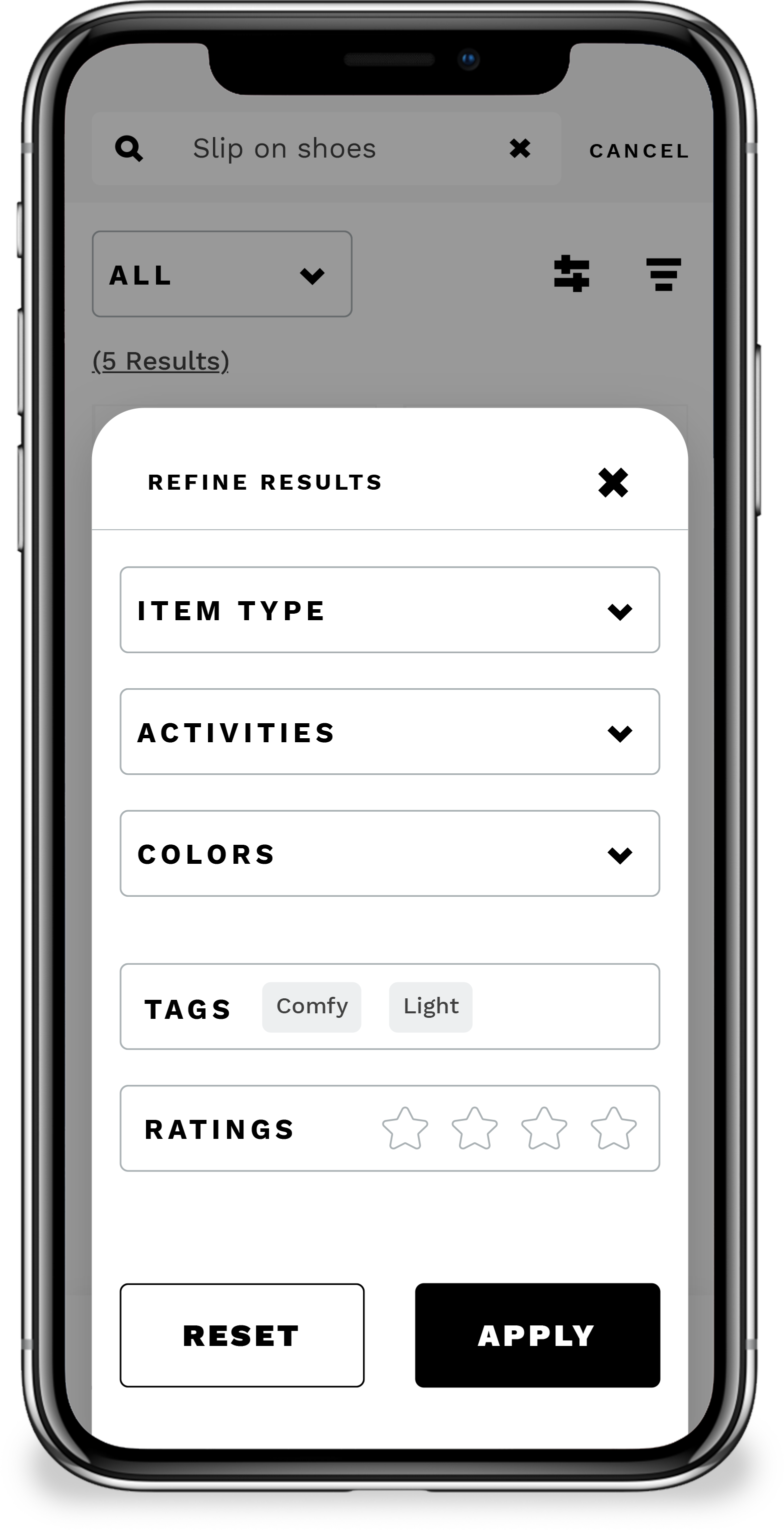
High-Fidelity Designs.
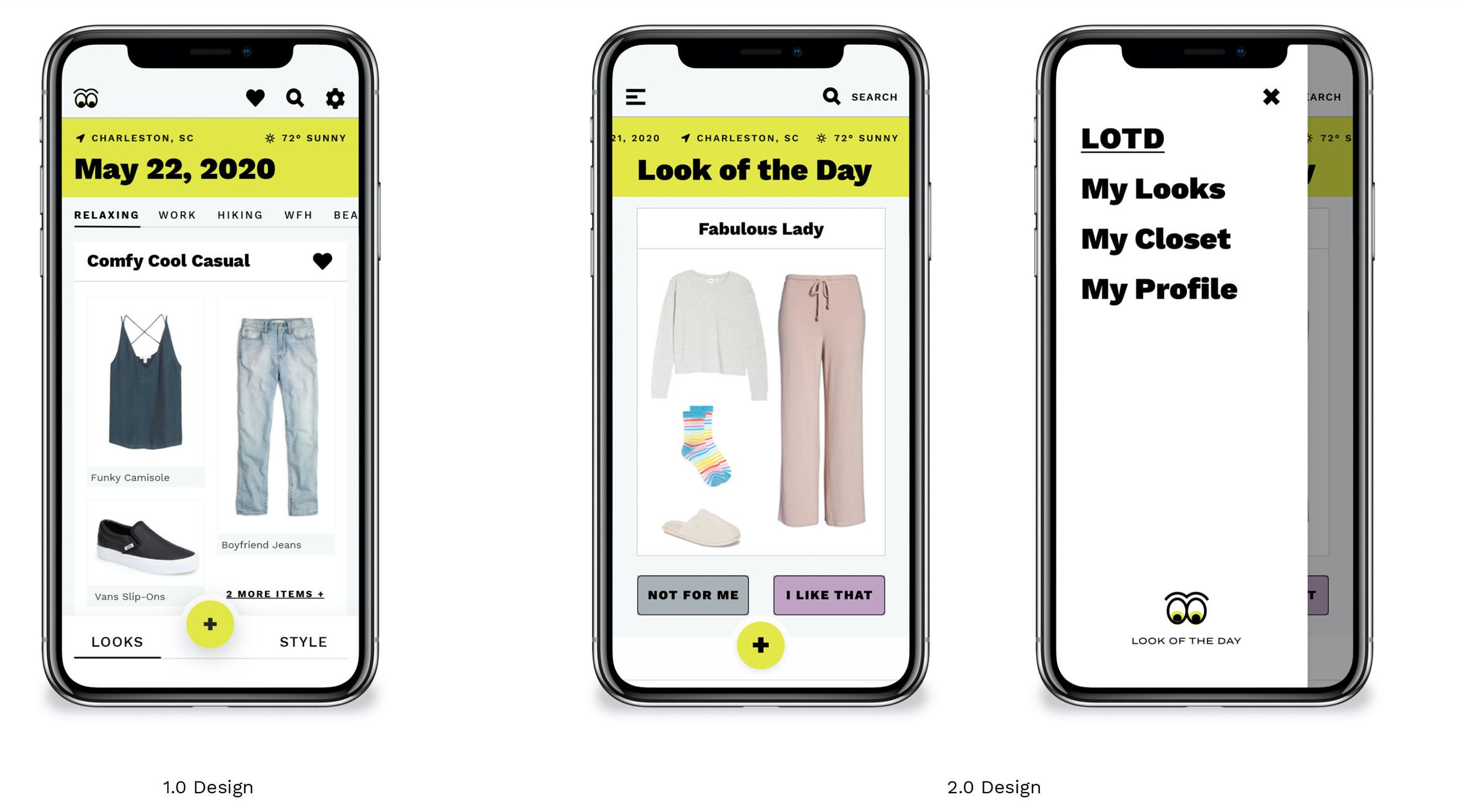
The high-fidelity designs take the design decisions from the moodboard and implement them into my first iteration of a prototype; Prototype 1.0.
STEP 06:
Prototype + Testing.
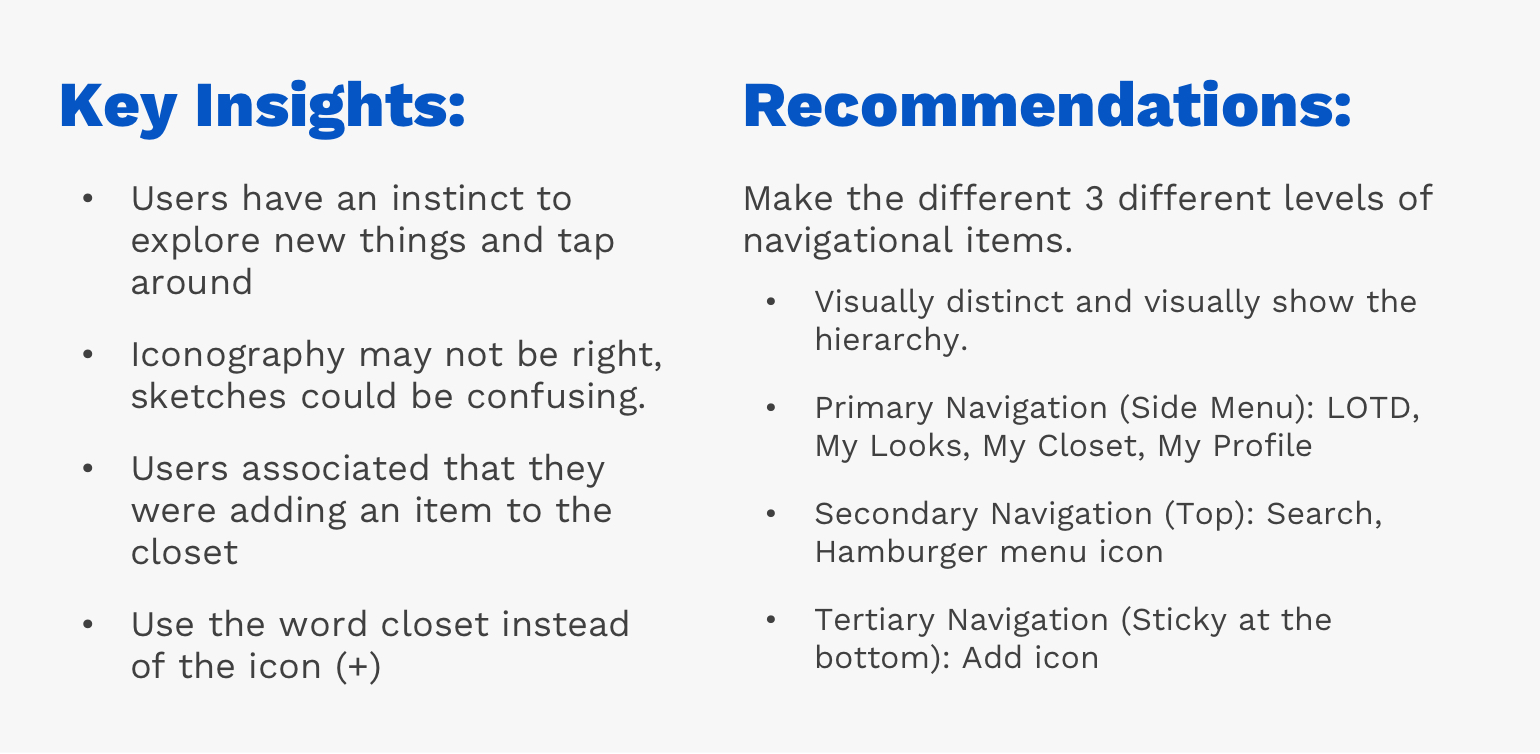
Prototype 1.0 Result.
My first round of testing involved 5 participants. 4 of the interviews were moderated, and 1 was unmoderated. All of the tests used the prototyping tool InVision and Maze.
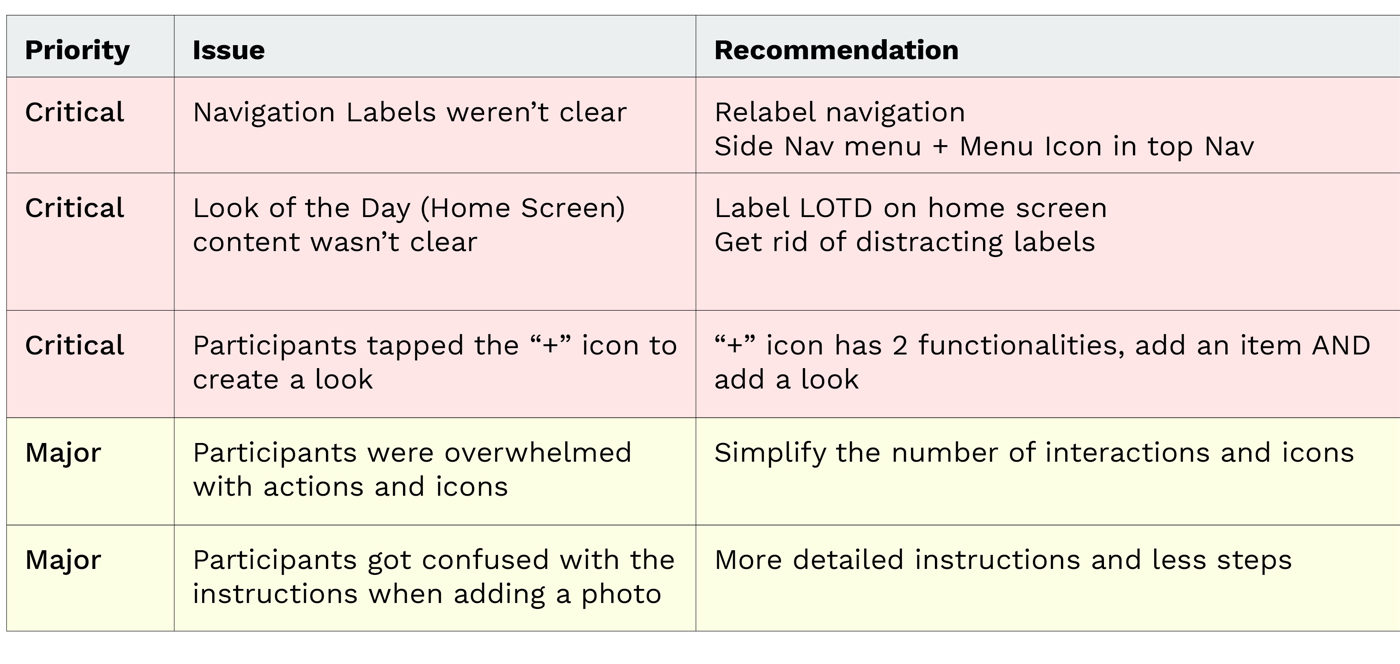
The goal of this test was to see how my design decisions affected the participant’s ability to use the app. Specifically, completing the red routes, and their response to design choices, layout, hierarchy, etc.
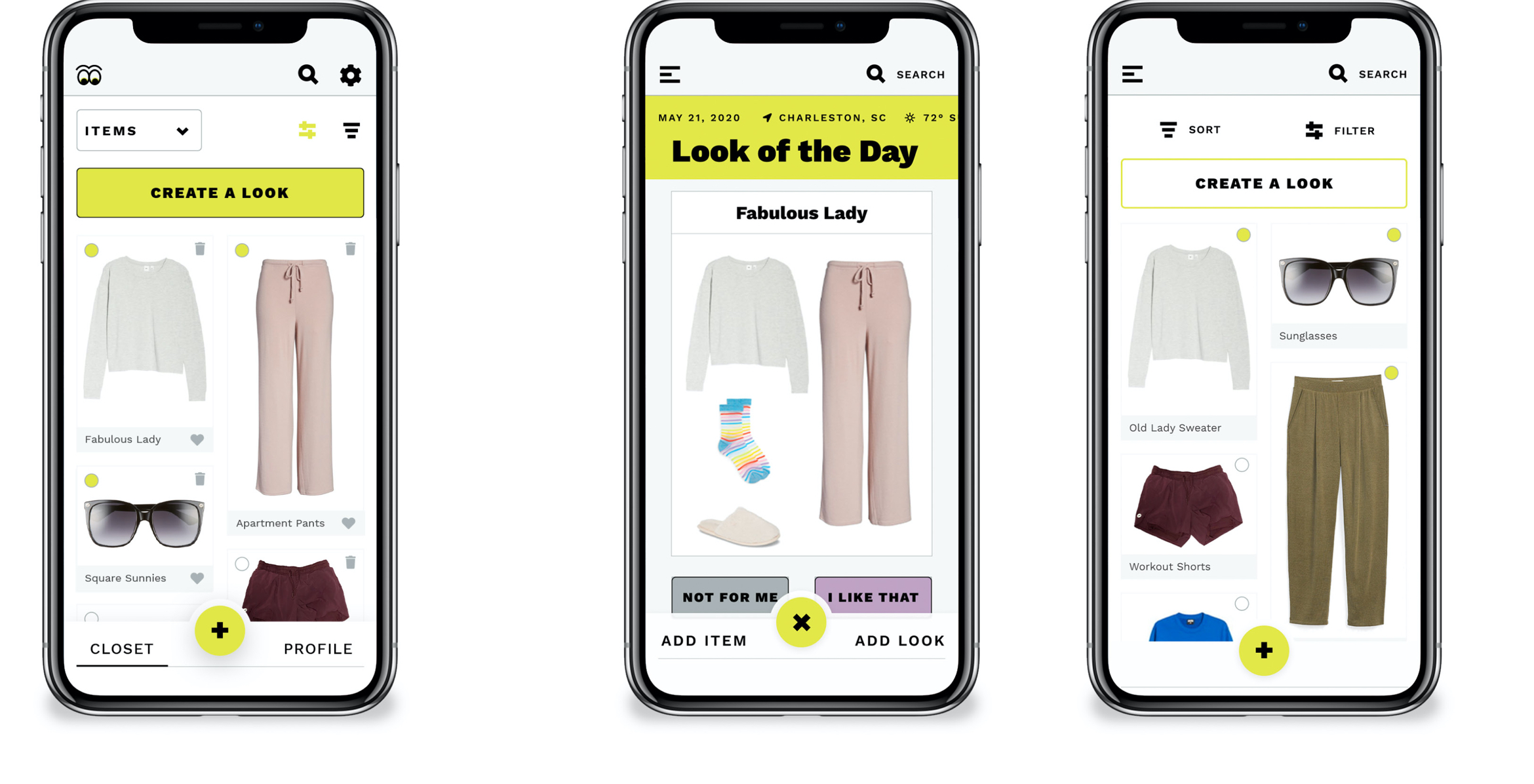
Prototype 2.0 Results.
The second round of testing’s goal was to see if the issues I identified and design improvements did improve the overall usability.
I tested 5 new participants that met the same requirements as the previous 5.

In Summary.
The UX process is iterative and evolving.
While designing the product, it can be easy to get off track, I found myself going back to the empathizing with the user and the initial problem to stay on task.
Due to COVID-19, I wasn't able to conduct in-person user research and interviews. It's ideal to have as much in-person research and interaction with users so that I can pick up on emotional and physical cues that I can’t get remotely.
User-centered design is integral in producing the best product for not only the user but also for the client and stakeholders. It allows me to uncover the motives, emotions, and needs of my target audience. The entire purpose of the product was built off of my research, analysis, and application of what the users want, need, and feel when deciding what to wear.
More Work.
Viva TranslateUX + UI Design

Trike TrekProduct Launch Campaign

GotchaBranding

I am INNOVATIONHealthcare Campaign

House2HomeUX + UI Design

Kyle CarpenterBranding

Trace Your RootsSC Department of Agriculture Campaign

GilletteWebsite Redesign

Built Around YouB2B Campaign

The Comfort of KnittingA Reflection of Comfort