House2Home
House2Home
My Role: UX + UI Designer
My Role: UX + UI Designer
My Role: UX + UI Designer
House2Home (H2H) is an e-commerce website that sells home decor + accessories.
Through customer surveys, House2Home has found that many of their customers have just moved into a new home or apartment and want to personalize their new home. House2Home saw an opportunity to help their customers find a great “starter kit” of items to decorate their new place instantly.
My role was to run a quick modified GV design sprint over 5 days to test out a possible solution quickly.
House2Home (H2H) is an e-commerce website that sells home decor + accessories.
Through customer surveys, House2Home has found that many of their customers have just moved into a new home or apartment and want to personalize their new home. House2Home saw an opportunity to help their customers find a great “starter kit” of items to instantly decorate their new place.
My role was to run a quick modified GV design sprint over 5 days to quickly test out a possible solution.
House2Home (H2H) is an e-commerce website that sells home decor + accessories.
Through customer surveys, House2Home has found that many of their customers have just moved into a new home or apartment and want to personalize their new home. House2Home saw an opportunity to help their customers find a great “starter kit” of items to instantly decorate their new place.
My role was to run a quick modified GV design sprint over 5 days to quickly test out a possible solution.
House2Home (H2H) is an e-commerce website that sells home decor + accessories.
Through customer surveys, House2Home has found that many of their customers have just moved into a new home or apartment and want to personalize their new home. House2Home saw an opportunity to help their customers find a great “starter kit” of items to instantly decorate their new place.
My role was to run a quick modified GV design sprint over 5 days to quickly test out a possible solution.
House2Home (H2H) is an e-commerce website that sells home decor + accessories.
Through customer surveys, House2Home has found that many of their customers have just moved into a new home or apartment and want to personalize their new home. House2Home saw an opportunity to help their customers find a great “starter kit” of items to instantly decorate their new place.
My role was to run a quick modified GV design sprint over 5 days to quickly test out a possible solution.
The
Problem.
Users want to buy multiple items to personalize their new homes but don’t feel confident doing it on their own while remaining within their budget.
The
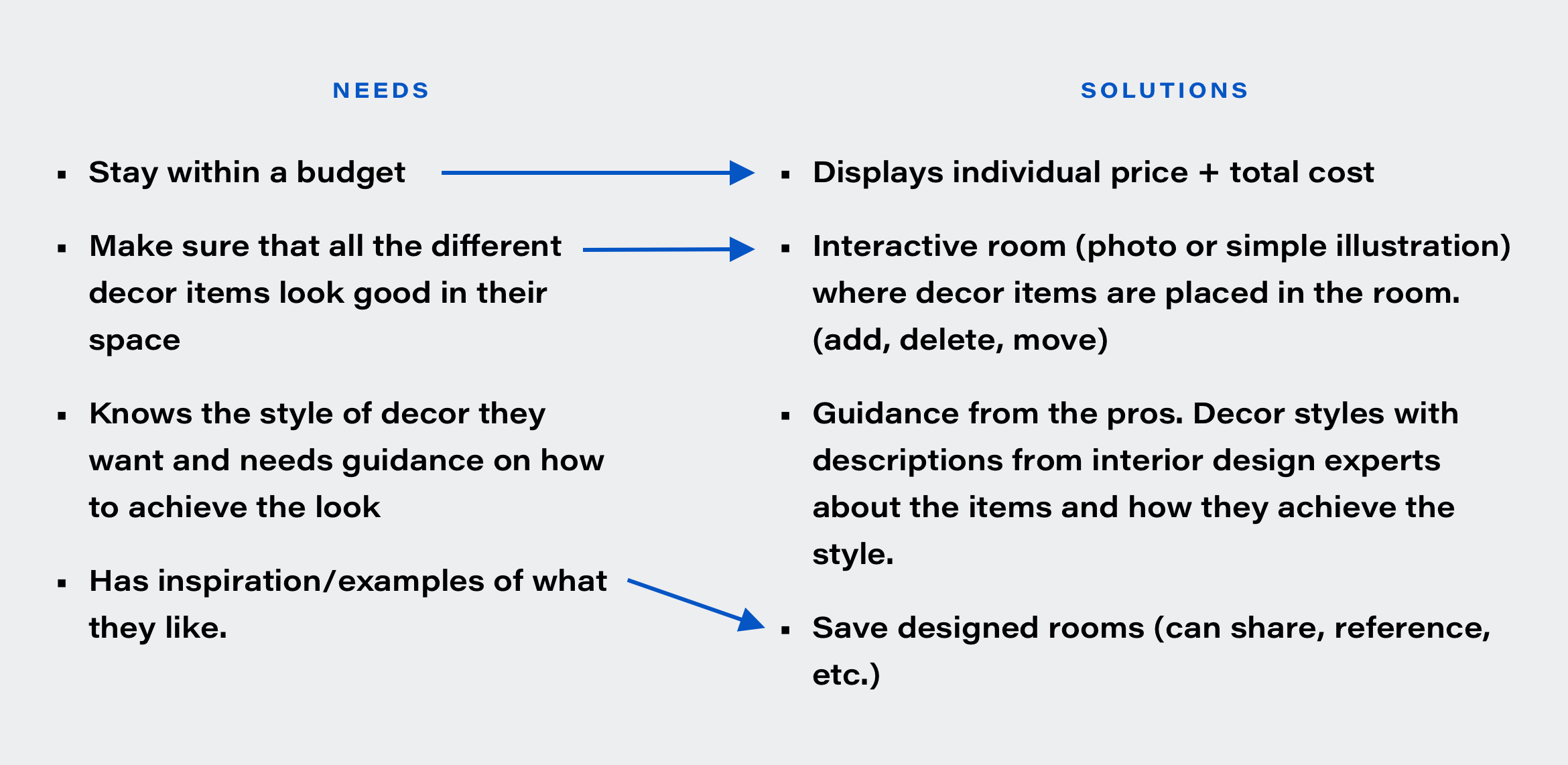
Solution.
Create a new feature on House2Home’s website called “New Home Starter Kit”. With this new feature, users can instantly decorate and purchase decor items in one place. This new feature focuses specifically on defining the users' personal style preferences, budget, and needs. This feature also allows users to visualize specific decor items in a room.
Day 01: Understand/Map
The
Client.
The client, House2Home, is a startup that sells home decor items only, no furniture. Some other key findings about the client are:
PRODUCT PRICE RANGE
$10-$50
BEST SELLING PRODUCTS
Posters, Prints, Wall Art
Lighting
Small Accent Pieces
+ Accessories
The
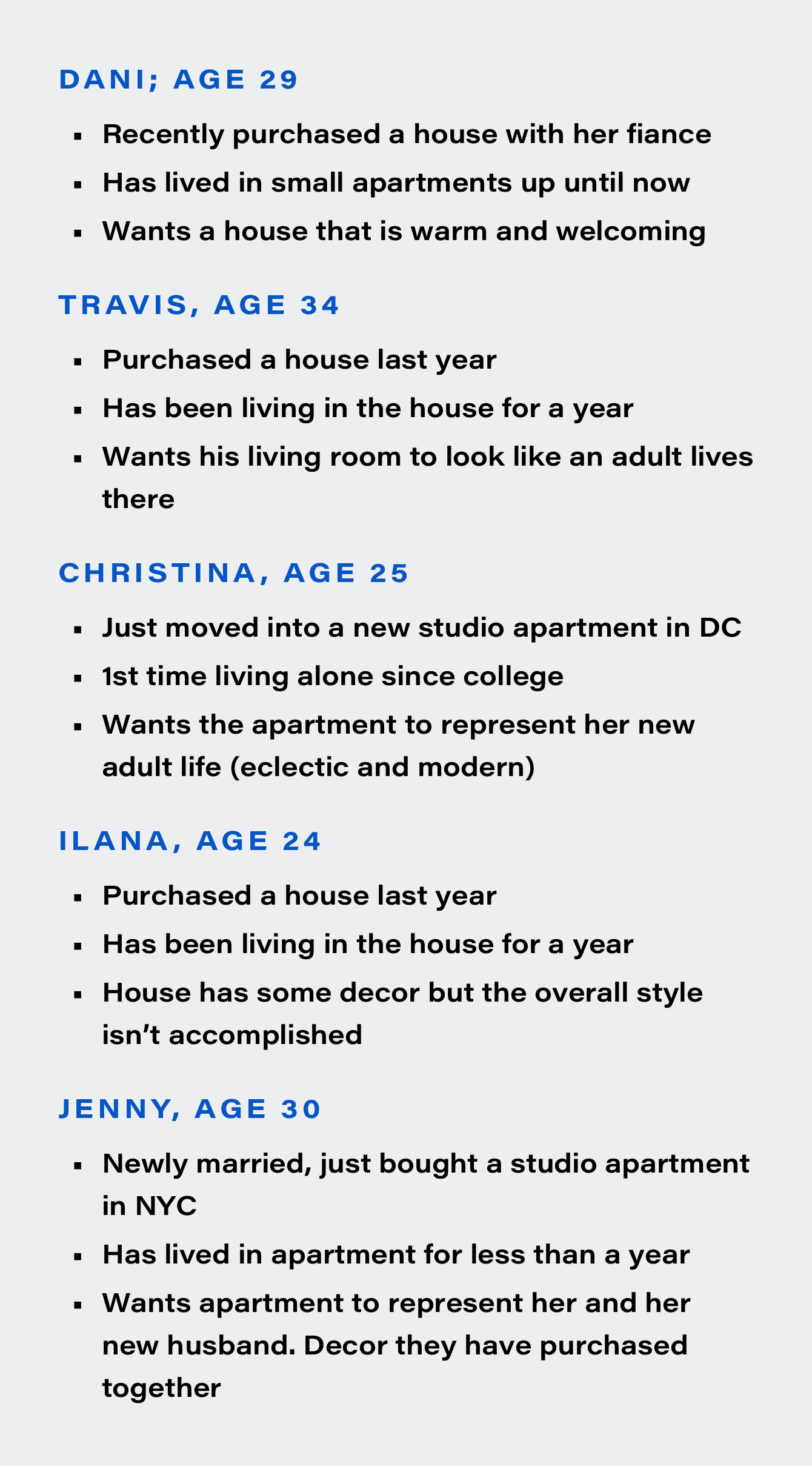
Audience.
The target audience for this new feature are current House2Home customers who have just moved into a new house or apartment and are looking to personalize their new home quickly. We conducted primary research to gain a better understanding of the user.
Customer Survey.
H2H surveyed with their current customers, asking:
“Tell us about a time you shopped for items to decorate your new home or apartment.”
CUSTOMER RESPONSES INCLUDED:
“I know the “look” I want, and how I want to feel when I walk in… I just don’t really know what products to buy to pull it off."
- Deena
“I don’t have a huge budget for strictly decorative items, so I want the stuff I buy to make the most impact in giving my apartment the look and feel I want.”
- Silvia
User Persona.
The user interview was with 24-year-old Chelsea. The goal of the interview was to gain insights into her thought process when searching for home decor. The interview resulted in 4 insights that formed 4 how might we statements.
01
How might we help customers visualize decor items in their homes?
02
How might we help customers stay within their different budgets?
03
How might we establish that H2H is an interior design expert?
04
How might we display the content so that the customer doesn’t feel overwhelmed by too many options?
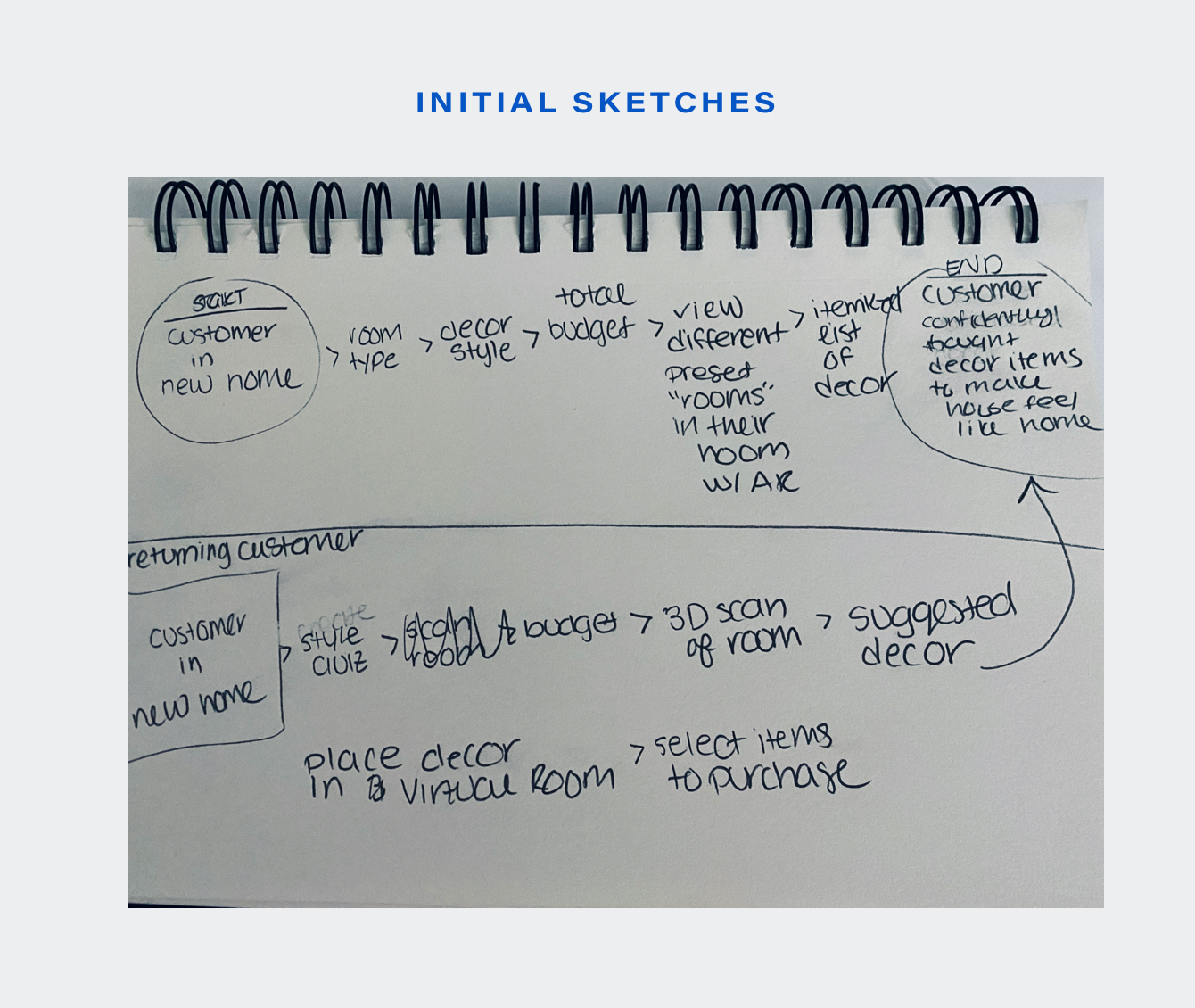
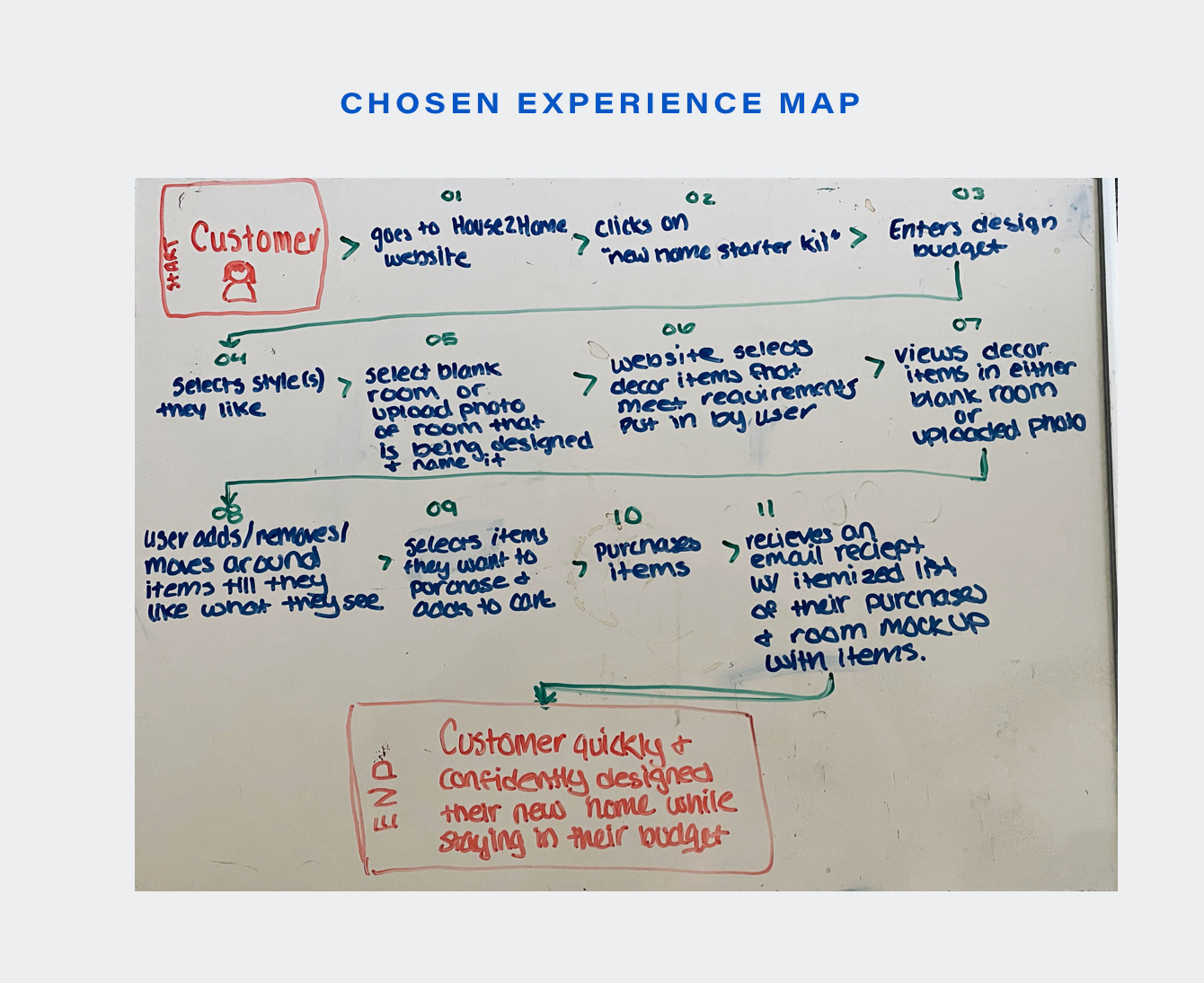
Experience
Mapping.
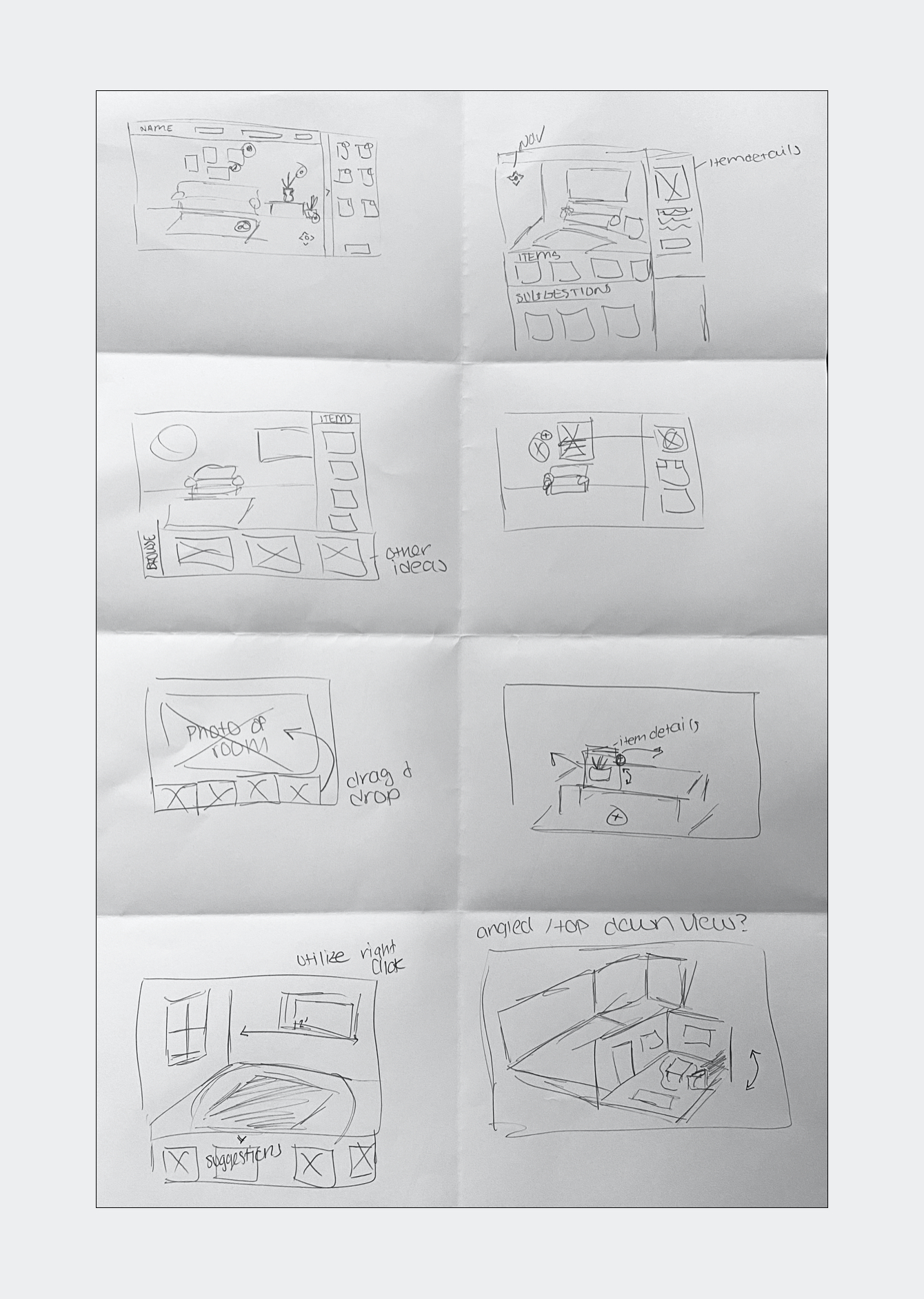
My next step was to sketch different experiences that the customer could go through to solve the overall problem. After numerous sketches, I compared my ideas and decided on the best experience map to execute and test.
Day 02: Sketch the Solution
Lightning
Demos.
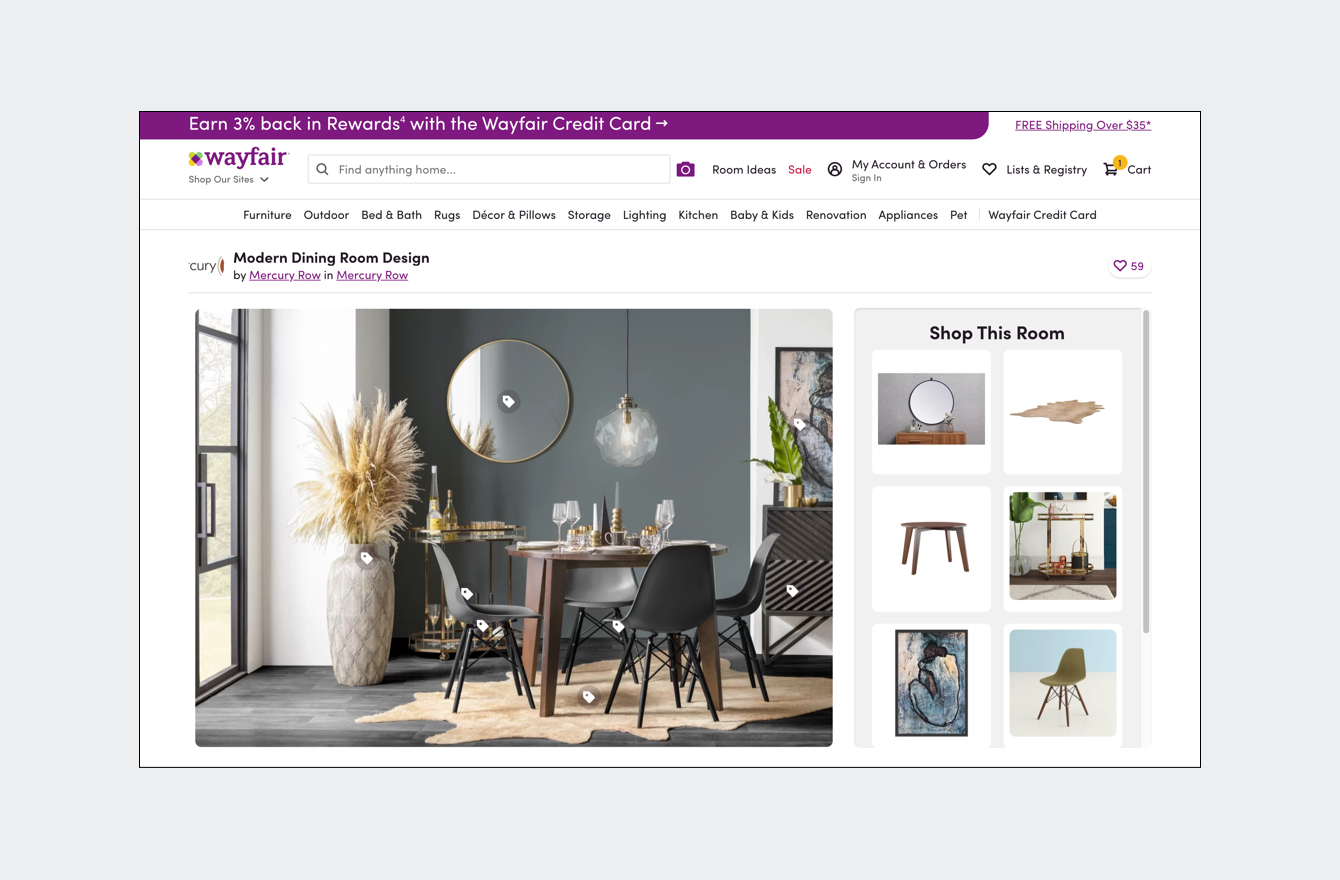
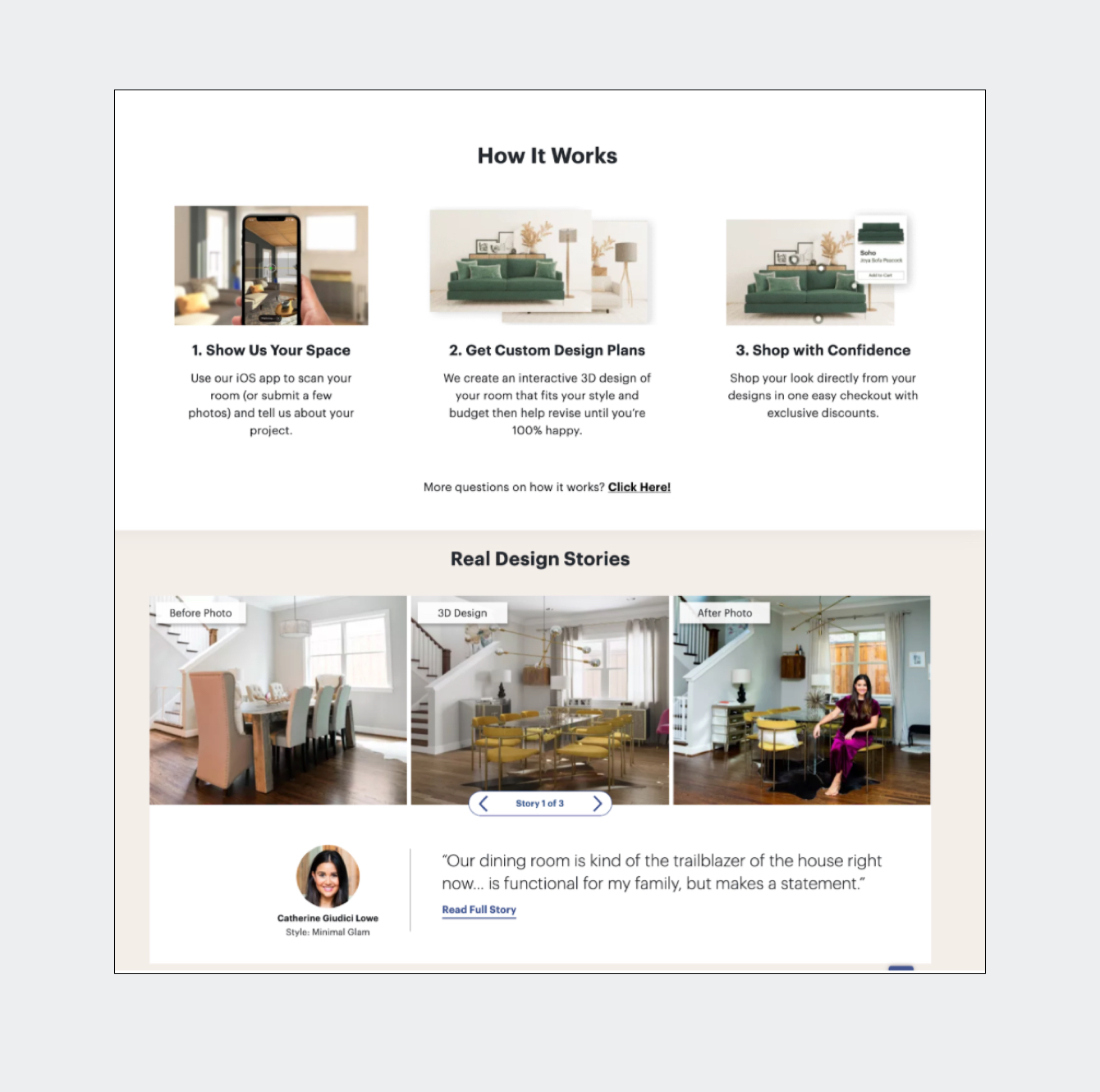
For my lightning demos, I looked at products that help customers design their homes. Specifically, products that offer different decor style options, show decor items in a room (perhaps using A/R), the user can purchase all their decor items in one place, and accommodates customers different budgets.
A few of the products that stood out were:
An e-commerce company that sells furniture and home-goods. They provide designed rooms as inspiration for their customers with links to specific items in the rooms.
An interior home design service that offers 3D renderings, merging professional and DIY design.
An e-commerce website that allows customers to select art and view it to scale in a illustrated room.
Day 03: Decide + Storyboard
Decide.
After looking through my sketches of different solutions,
I decided on the solution to move forward because it addressed the user’s needs.
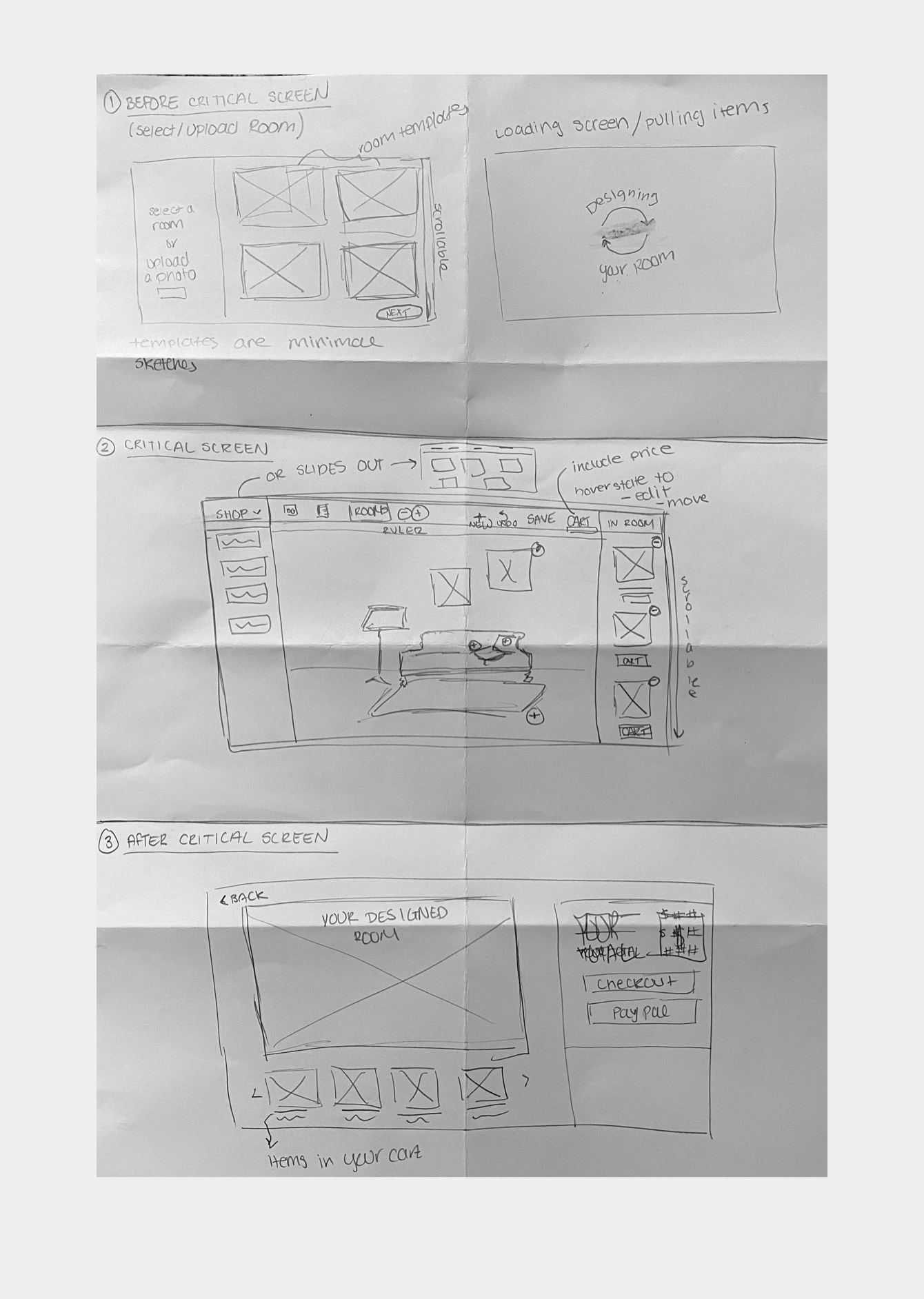
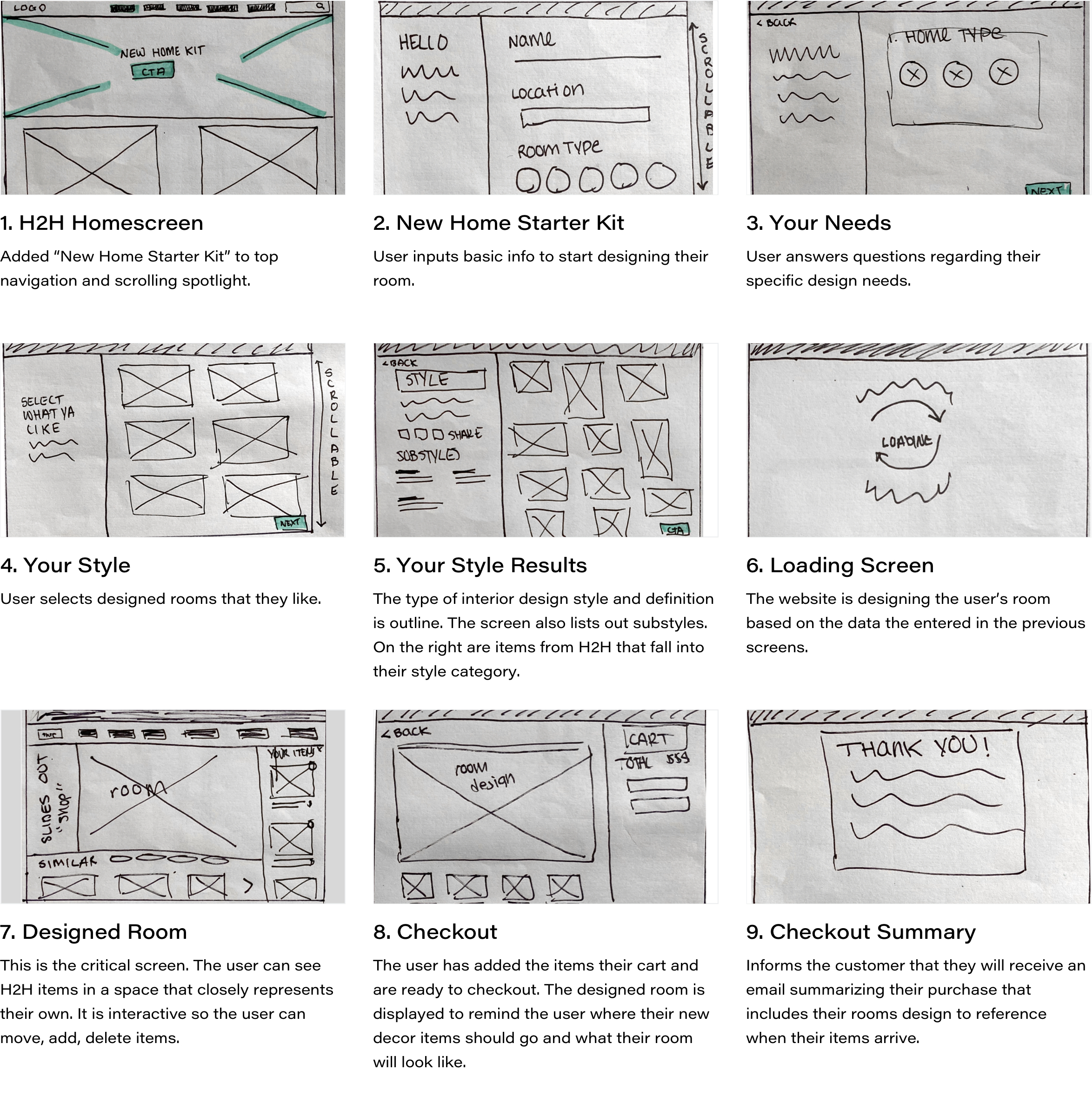
Storyboards.
Now that I had a clear outline of what my solution needs to address, I created a 9-panel storyboard that included my sketches from Day 2.
Day 04: Prototyping the Solution
The
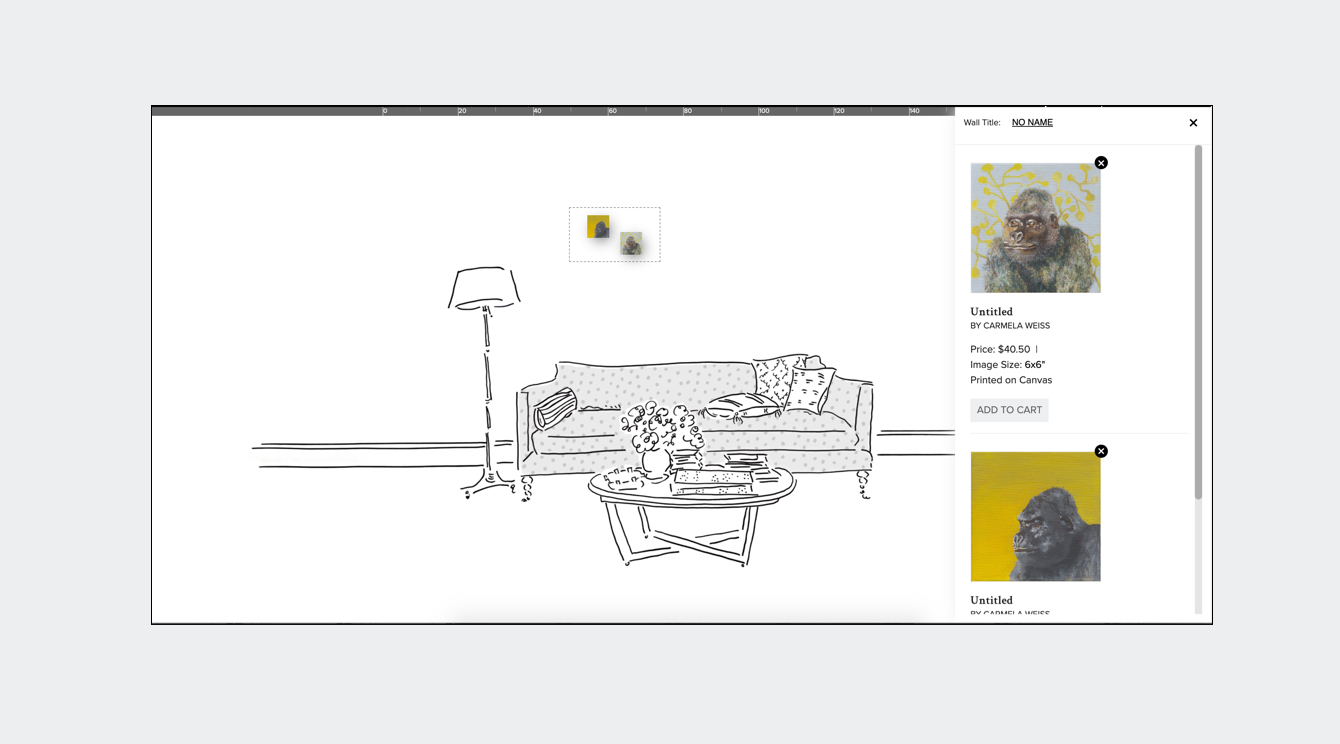
Prototype.
The next step was to turn my sketches into digital design and prototype. I designed the product and set the prototype using Invision.
Day 05: Validate
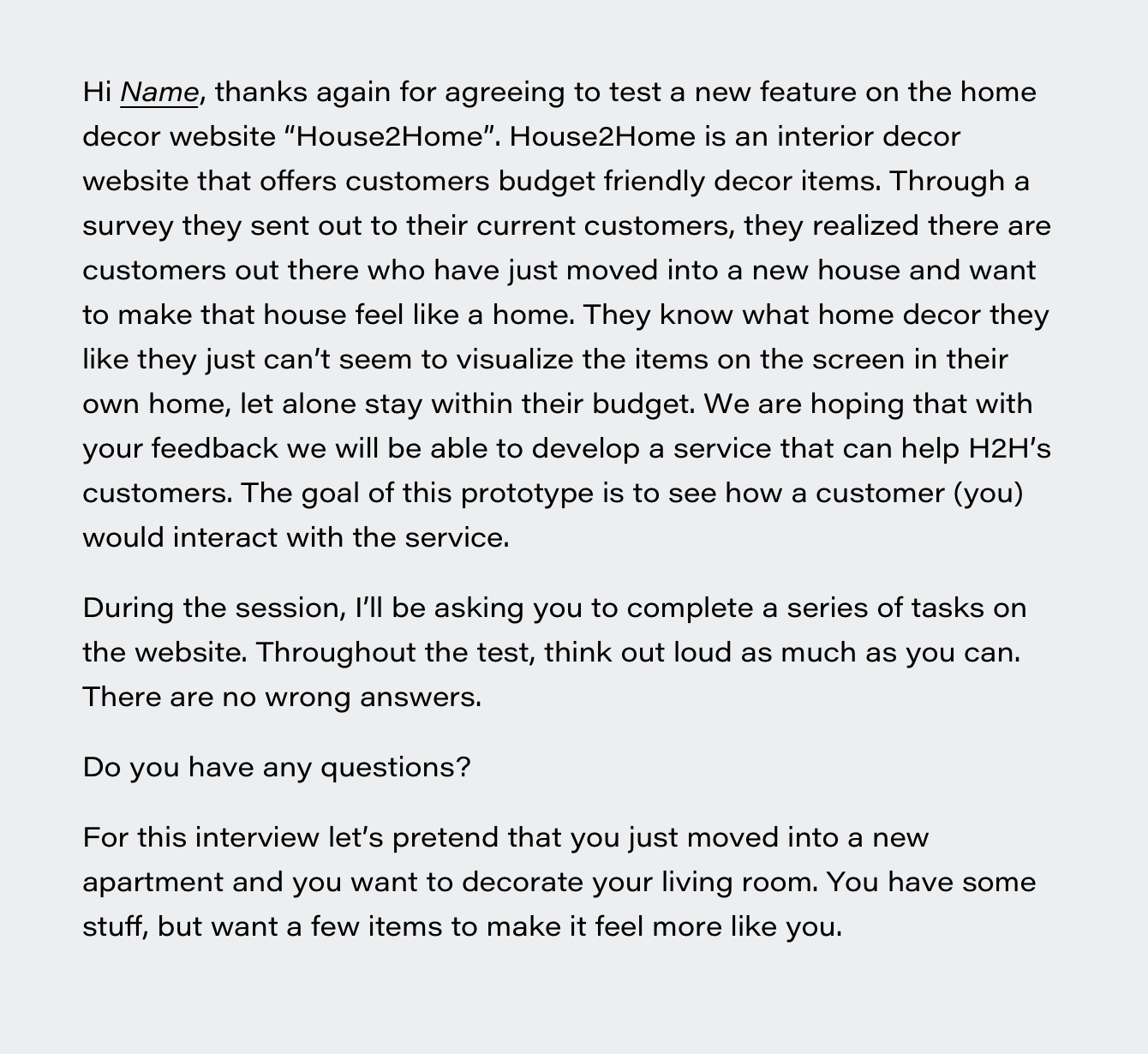
User
Testing.
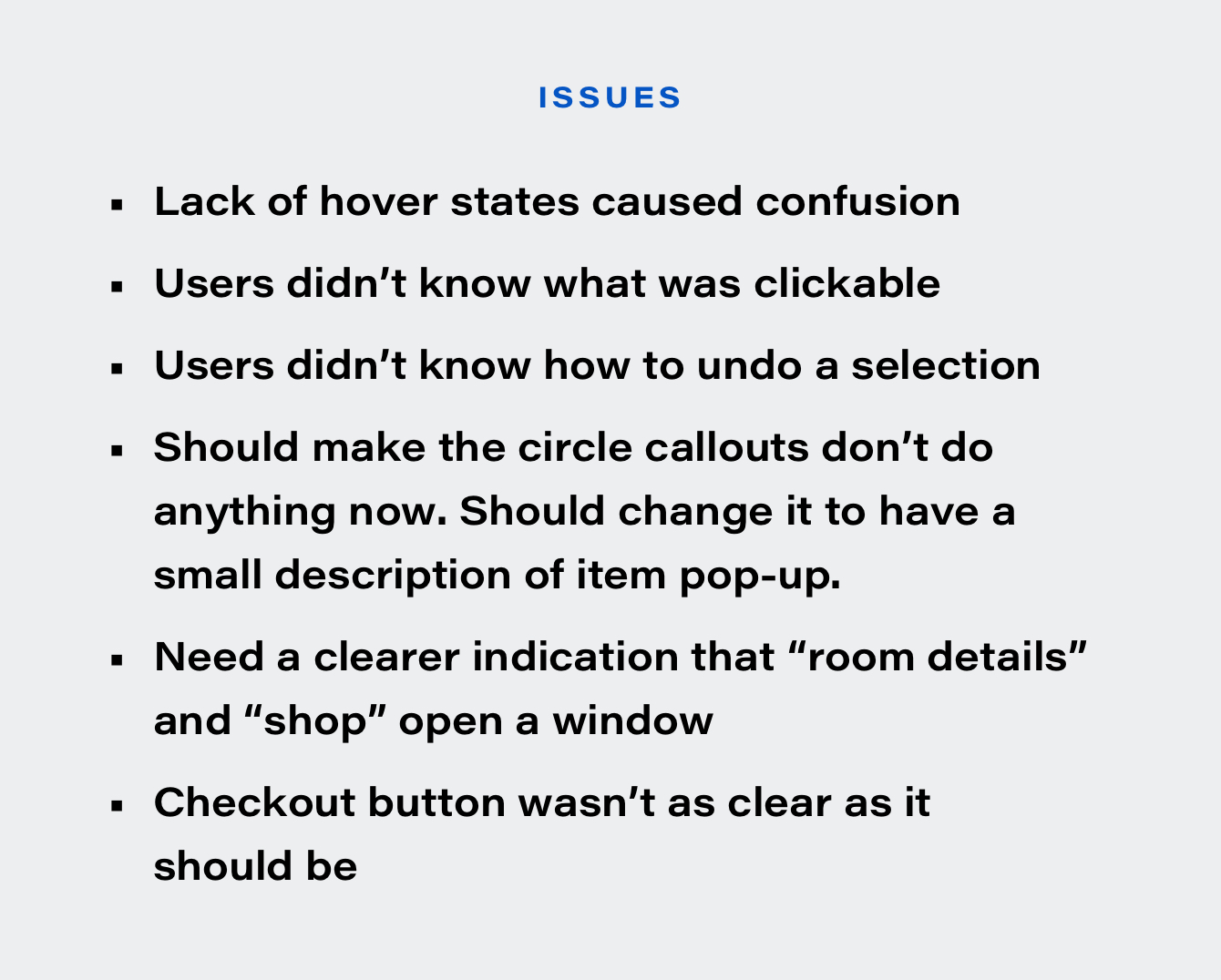
On the final day, I conducted 5 user tests with participants who met the target audience. During the interviews, the participants were asked to complete a series of tasks and talk through what they were thinking and doing.
Once the testing was complete, I reviewed my notes and summarized my findings.
Next
Steps.
If I were to continue with this project, I would make the following changes to the prototype and retest.
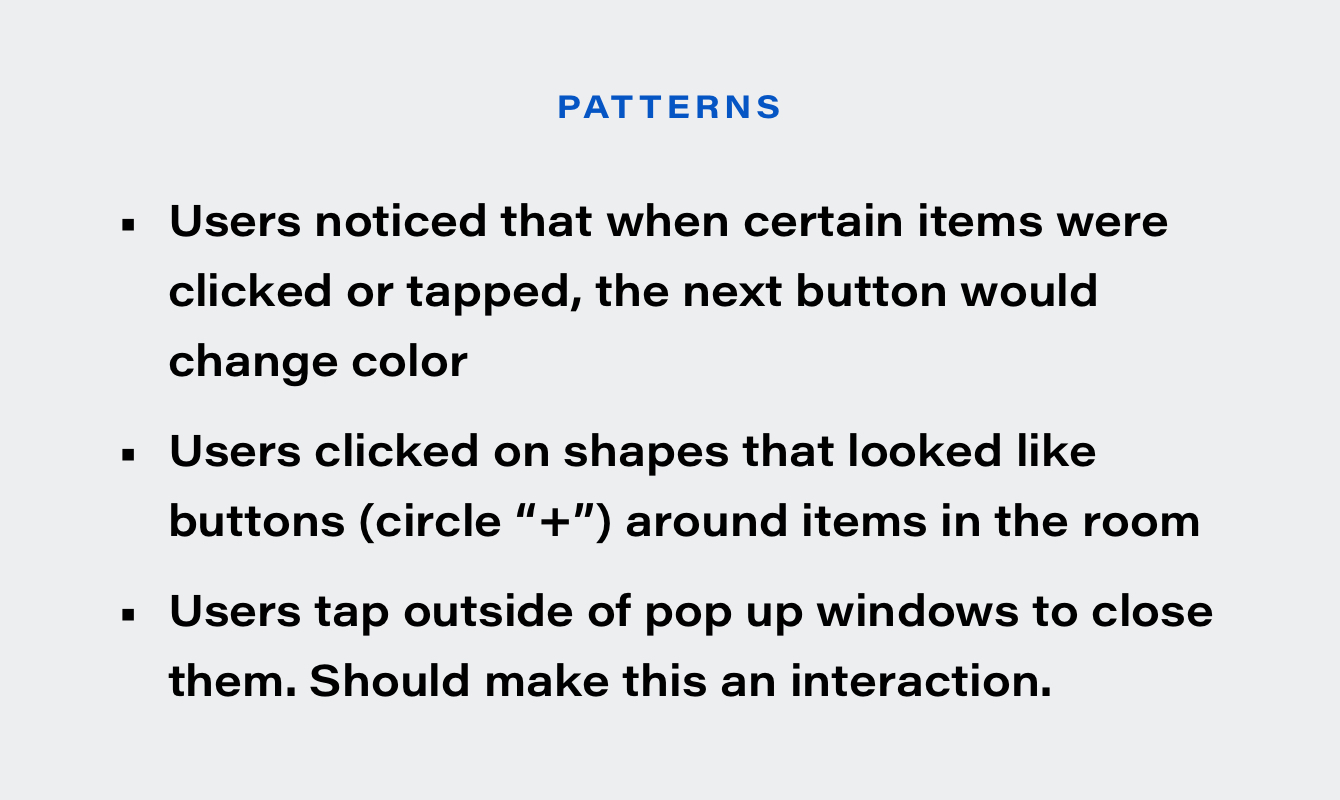
- Add hover states to all interactive elements; this includes color change, font-weight, and scale.
- Clarify all descriptions, so users know what they are looking at.
- Note the interactive elements when the user is in their designed room. Perhaps a quick tutorial over the tool items at the top.
- Make the checkout cart more prominent, bigger?
My
Takeaways.
As with any project, I have a few important takeaways.
One of my top takeaways is to continue to gain deeper insights from the user. It is crucial to ask great questions that lead the user to reveal insights rather than leading questions. Interviews can be awkward, and that is ok.
Another takeaway is the experience of prototyping. The process of creating a realistic experience for the user is all in the details. The interactive features of a website, app, or product are vital in revealing users' realistic insights.
Conclusion.
This whole process of implementing user-centered design thinking in a modified design sprint was immediately rewarding. During each step of the process, I stayed focus on the problem and finding a concise solution, all while keeping the user needs in mind.
More Work.
Viva TranslateUX + UI Design

Look of the DayUX + UI Design

Trike TrekProduct Launch Campaign

GotchaBranding

I am INNOVATIONHealthcare Campaign

Kyle CarpenterBranding

Trace Your RootsSC Department of Agriculture Campaign

GilletteWebsite Redesign

Built Around YouB2B Campaign

The Comfort of KnittingA Reflection of Comfort